В современном мире важно следить за тем, чтобы ваш сайт оставался производительным и успешным. От общей концепции до мелких деталей, каждый аспект вашего онлайн-присутствия нуждается в постоянном совершенствовании и оптимизации. В данной статье мы рассмотрим 10 стратегий, которые помогут добиться наивысшей эффективности вашего сайта, привлекая больше посетителей и увеличивая конверсию.
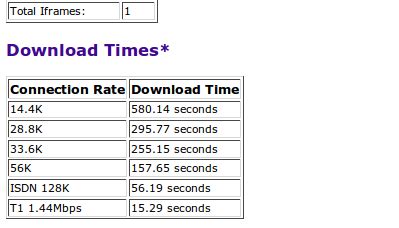
1. Максимизируйте скорость загрузки вашего сайта. Интернет-пользователи все более требовательны к скорости, с которой открывается веб-страница. Медленная загрузка может оттолкнуть посетителей и повлиять на их впечатление о вашем бренде. Чтобы увеличить скорость загрузки, оптимизируйте размер изображений, уменьшите количество HTTP-запросов и используйте кэширование.
2. Создайте интуитивно понятный и удобный интерфейс. Ничто не отталкивает пользователей так сильно, как сложная навигация и запутанный интерфейс. Убедитесь, что ваш сайт имеет ясную структуру, легкий доступ к информации и удобную навигацию. Это позволит пользователям с легкостью находить нужные им страницы и продлит время, проведенное на сайте.
3. Оптимизируйте контент для поисковых систем. Хорошо оптимизированный контент поможет вашему сайту привлекать больше органического трафика и улучшить позиции в результатах поиска. Исследуйте ключевые слова, используйте их стратегически в заголовках, мета-описаниях и тексте статей. Это поможет поисковым системам легче понять, что ваш сайт предлагает и какие запросы он может удовлетворить.
10 способов улучшить функциональность вашего интернет-ресурса

Хотите, чтобы ваш веб-сайт был более эффективным и конкурентоспособным? Рассмотрим 10 полезных практик, которые помогут вам улучшить работу вашего онлайн-проекта.
1. Оптимизация загрузки страниц. Ускорение времени загрузки страницы поможет улучшить опыт пользователей, увеличить посещаемость и снизить показатель отказов. Техники, такие как сжатие изображений, минификация CSS и JavaScript, кэширование контента, помогут сократить время загрузки страницы.
2. Улучшение навигации. Понятная и интуитивно понятная навигация поможет посетителям легко находить нужную информацию на вашем сайте. Разработайте удобное меню, используйте внутренние ссылки, создайте карта сайта.
3. Создание качественного контента. Уникальный и полезный контент – основа успешного веб-сайта. Разработайте информативные статьи, графику, видео и другой контент, который будет предлагать ценность для ваших пользователей. Это поможет привлечь новых посетителей и удержать существующих.
4. Оптимизация для мобильных устройств. Учитывайте растущее количество пользователей, которые посещают веб-сайты с мобильных устройств. Ваш сайт должен быть адаптирован к различным экранам, от маленьких смартфонов до больших планшетов.
5. Улучшение скорости. Посетители не любят ожидать, поэтому важно, чтобы ваш веб-сайт загружался быстро. Оптимизируйте код, используйте кэширование, уменьшайте количество запросов к серверу, чтобы сократить время отклика.
6. Внедрение SEO-стратегии. Оптимизация для поисковых систем поможет вашему сайту высоко ранжироваться в результатах поиска. Используйте ключевые слова в заголовках и мета-тегах, создавайте уникальные и информативные мета-описания.
7. Использование социальных медиа. Активное присутствие вашего веб-сайта в социальных сетях поможет привлечь новых пользователей, увеличить распространение вашего контента и повысить узнаваемость вашего бренда.
8. Внедрение функционала обратной связи. Дайте пользователям возможность связаться с вами, задать вопросы или оставить отзыв. Разместите форму обратной связи на вашем сайте и указывайте контактную информацию.
9. Улучшение удобства использования. Внимательно относитесь к дизайну вашего сайта, делайте его чистым и простым в использовании. Используйте понятные типографику, цвета и расположение элементов.
10. Мониторинг и анализ. Внедрите инструменты веб-аналитики для отслеживания активности пользователей на вашем сайте. Используйте полученные данные для определения узких мест и дальнейшего улучшения работы вашего интернет-ресурса.
Применение этих десяти практик поможет вам улучшить работу вашего веб-сайта, повысить его эффективность и обеспечить более положительный пользовательский опыт.
Максимальная скорость загрузки веб-страниц: как сделать ваш сайт быстрее

1. Оптимизация изображений
Изображения являются одной из основных причин медленной загрузки страниц. Поэтому важно оптимизировать изображения, сжимая их без потери качества и использования форматов, поддерживающих сжатие, таких как JPEG или WebP.
Пример: Вместо загрузки фотографии с разрешением 4000x3000 пикселей, сжатой в формате BMP, сохраните изображение в формате JPEG с разрешением 1200x900 пикселей.
2. Минификация и сжатие кода
Избыточность и ненужные пробелы в HTML, CSS и JavaScript коде могут замедлить загрузку страницы. Поэтому рекомендуется использовать инструменты для минификации и сжатия кода, чтобы уменьшить его объем и ускорить загрузку.
Пример: Удалите ненужные пробелы, комментарии и переносы строк из вашего CSS файла перед публикацией на сайте.
3. Кэширование
Использование кэширования позволяет сохранять некоторые версии страницы или ее частей на стороне пользователя. Благодаря этому, при повторных посещениях посетитель может не загружать повторно ресурсы, такие как стили, скрипты или изображения, что значительно ускоряет загрузку страницы.
Пример: Включите в вашем коде заголовки Cache-Control или Expires для указания браузеру, как долго он должен хранить копии ресурсов в кэше.
4. Использование CDN
Content Delivery Network (CDN) – это сеть серверов, расположенных в разных географических зонах. Использование CDN позволяет посетителям загружать ресурсы с сервера, находящегося ближе к их местоположению, что существенно ускоряет время загрузки.
Пример: Используйте CDN для хранения и доставки статических файлов, таких как изображения, стили и скрипты.
5. Удаление неиспользуемых плагинов и скриптов
Чем больше плагинов и скриптов загружается на странице, тем дольше она будет загружаться. Поэтому рекомендуется регулярно проверять ваш сайт на наличие неиспользуемых плагинов и скриптов, и удалять или отключать их, чтобы уменьшить объем загружаемого контента.
Пример: Если вы не используете определенный плагин или скрипт, удалите его из вашего кода.
6. Асинхронная загрузка скриптов
Асинхронная загрузка скриптов позволяет браузеру параллельно загружать скрипты и содержимое страницы без ожидания их загрузки. Это может существенно ускорить загрузку страницы, особенно если у вас используется несколько скриптов.
Пример: Используйте атрибут "async" при подключении скриптов, которые не блокируют отображение основного содержимого страницы.
7. Оптимизация базы данных
Если ваш сайт использует базу данных, оптимизация ее структуры, индексов и запросов может существенно увеличить скорость обработки запросов и загрузку страниц, особенно на сайтах с большим объемом данных.
Пример: Периодически производите оптимизацию таблиц базы данных, удалите ненужные данные и создайте правильные индексы для оптимизации запросов.
8. Использование асинхронных запросов и кэширования AJAX
Асинхронные запросы и кэширование AJAX позволяют улучшить взаимодействие пользователя с сайтом, загружая только необходимые данные в фоновом режиме. Это сокращает время ожидания и ускоряет отклик страницы на действия пользователя.
Пример: Используйте асинхронные запросы AJAX для загрузки дополнительной информации или обновления частей страницы без ее полной перезагрузки.
9. Отложенная загрузка неважного контента
Отложенная загрузка неважного контента, такого как реклама или дополнительные изображения за пределами видимой области страницы, позволяет ускорить отображение основного содержимого и улучшить восприятие пользователем времени загрузки страницы.
Пример: Используйте lazy loading для отложенной загрузки изображений, видео или рекламных баннеров до момента, когда пользователь прокрутит страницу.
10. Выбор оптимального хостинга
Выбор надежного и быстрого хостинга имеет огромное значение для скорости загрузки вашего сайта. Убедитесь, что ваш хостинг-провайдер предоставляет достаточно ресурсов, имеет высокую доступность и быструю скорость обработки запросов.
Пример: Перед выбором хостинга, изучите отзывы и рейтинги различных провайдеров, чтобы выбрать наиболее подходящий и эффективный вариант для вашего сайта.
Мобильная адаптивность для увеличения эффективности и доступности вашего интернет-ресурса

В наше современное время мобильные устройства стали неотъемлемой частью нашей жизни, и большинство людей проводит много времени на своих смартфонах и планшетах. Поэтому важно обеспечить полноценную поддержку мобильных устройств на вашем веб-сайте, чтобы обеспечить его эффективность и удобство использования для всех пользователей.
Одним из ключевых факторов, влияющих на эффективность сайта на мобильных устройствах, является его адаптивный дизайн. Адаптивность позволяет сайту автоматически изменяться и масштабироваться в зависимости от размера экрана устройства пользователя. Такой подход позволяет улучшить читаемость текста, удобство навигации и визуальное представление контента, что влияет на положительную оценку пользователей и увеличивает вероятность их вовлеченности.
Чтобы обеспечить адаптивность сайта на мобильных устройствах, стоит использовать CSS медиа-запросы. Медиа-запросы определяют стили, которые должны применяться к сайту в зависимости от различных параметров экрана, таких как ширина и разрешение. При правильной настройке медиа-запросов можно реализовать различные варианты внешнего вида и компоновки сайта для разных устройств, что значительно повышает его эффективность и удобство использования.
- Создайте отзывчивую и легко доступную навигацию для мобильных устройств.
- Оптимизируйте размер и формат изображений для более быстрой загрузки на мобильных устройствах.
- Обеспечьте простоту использования интерактивных элементов вашего сайта, таких как кнопки, формы и слайдеры, на мобильных устройствах.
- Используйте читаемые и удобочитаемые шрифты для мобильных устройств.
- Убедитесь, что ваш сайт быстро загружается на мобильных устройствах, так как пользователи обычно ожидают, что страницы открываются практически мгновенно.
- Предоставьте возможность пользователям переключаться между мобильной и полной версией вашего сайта.
- Тестирование и отладка адаптивного дизайна на различных мобильных устройствах и браузерах является критическим этапом для достижения оптимального результата.
- Обновляйте и совершенствуйте адаптивный дизайн вашего сайта в соответствии с требованиями и ожиданиями пользователей и новыми технологиями.
Обеспечивая полноценную поддержку мобильных устройств на вашем интернет-ресурсе, вы значительно повышаете его эффективность, доступность и удобство использования для всех пользователей, что сказывается на уровне вовлеченности и удовлетворенности вашей аудитории.
Удобная навигация и логичная структура: обеспечьте простоту пользования вашим сайтом!

Простая и интуитивно понятная навигация играет важную роль в создании эффективного сайта. Необходимо обеспечить удобство пользователей при перемещении по разделам и страницам вашего ресурса. Каждый посетитель должен легко найти нужную информацию, не тратя свое время на поиск.
Создание логичной структуры сайта поможет упорядочить контент и сделать его более доступным. Ключевыми элементами структуры являются группировка контента по тематике и создание иерархии страниц. Отчетливо определите основные разделы, подразделы и страницы, чтобы пользователи могли легко ориентироваться на вашем сайте.
Рассмотрим некоторые простые, но эффективные способы улучшить навигацию и структуру вашего сайта:
|
Внедрение этих простых, но эффективных методов в вашу навигацию и структуру сайта поможет сделать его более доступным и удобным для пользователей. В результате вы повысите эффективность вашего ресурса и сделаете его более привлекательным для потенциальных посетителей.
Вопрос-ответ

Как можно повысить эффективность своего сайта?
Существует множество способов повышения эффективности сайта. Некоторые из них включают оптимизацию для поисковых систем, улучшение пользовательского интерфейса, ускорение загрузки страниц, улучшение контента и увеличение конверсии.
Как оптимизировать свой сайт для поисковых систем?
Для оптимизации сайта для поисковых систем рекомендуется провести исследование ключевых слов, использовать их в заголовках, мета-тегах, описаниях страниц и контенте. Также важно создать качественные внешние и внутренние ссылки на сайт, чтобы повысить его авторитетность для поисковых систем.
Как улучшить пользовательский интерфейс своего сайта?
Для улучшения пользовательского интерфейса сайта рекомендуется использовать простой и интуитивно понятный дизайн, понятную навигацию, удобные формы и кнопки, а также обеспечить отзывчивость и быструю загрузку страниц.
Как увеличить конверсию своего сайта?
Для увеличения конверсии сайта нужно провести анализ и тестирование целей и страниц сайта, оптимизировать контент и предложения, использовать привлекательные и убедительные визуальные элементы и кнопки действия, упростить процесс оформления заказа или подписки, а также добавить социальные доказательства и отзывы довольных клиентов.
