В эпоху всеобщего виртуального присутствия, привлечение посетителей на ваш сайт – это только половина битвы. По сути, насколько успешно и эффективно пользователи конвертируются в клиентов, в конечном итоге определяет ваш успех в онлайн-бизнесе. В условиях огромной конкуренции и многочисленных альтернативных вариантов, существует пристальная необходимость в разработке и применении передовых стратегий для увеличения конверсии на вашем сайте.
Однако, достижение желаемого уровня конвертации может быть сложной задачей для многих предпринимателей. В этой статье мы обсудим семь эффективных методов, которые помогут вам улучшить показатели конверсии на вашем сайте. Независимо от того, имеете ли вы интернет-магазин, представляете услуги или просто стремитесь увеличить количество подписчиков вашего блога, эти стратегии будут полезными для вас.
1. Создайте привлекательный дизайн сайта, который будет захватывать внимание посетителей. Дизайн вашего сайта – это первое, что замечают пользователи, поэтому не упускайте возможности сделать сильное первое впечатление. Используйте яркие и качественные изображения, привлекательные шрифты и четкую композицию, чтобы привлечь внимание посетителей и вдохновить их к действию.
Повышение эффективности вашего сайта: 7 проверенных методов

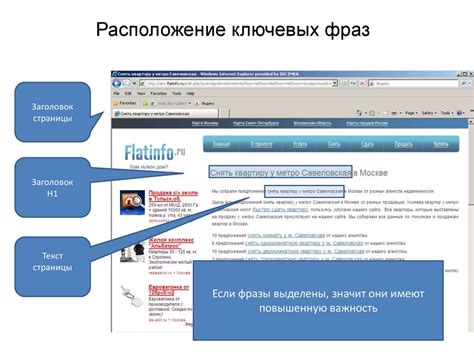
1. Оптимизация заголовков и подзаголовков: Заголовки и подзаголовки являются ключевыми компонентами вашего сайта, которые первыми привлекают внимание посетителей. Используйте креативные заголовки, содержащие ключевые слова, а также привлекающие внимание подзаголовки, которые заинтересуют пользователей и заставят их оставаться на вашем сайте.
2. Создание уникального контента: Одним из способов улучшить конверсию является создание уникального и полезного контента. Исследуйте основные потребности и интересы вашей аудитории и предоставьте им информацию, которая будет отвечать их ожиданиям. Ценный и уникальный контент поможет привлечь посетителей и убедить их остаться на вашем сайте.
3. Улучшение пользовательского опыта: Чем легче и комфортнее пользователи будут пользоваться вашим сайтом, тем выше будет вероятность, что они останутся и совершат желаемое действие. Улучшите навигацию, сделайте дизайн интуитивно понятным, ускорьте скорость загрузки страницы - все это поможет увеличить количество конверсий.
4. Внедрение социальных доказательств: Люди доверяют отзывам и рекомендациям других пользователей. Размещайте положительные отзывы клиентов на вашем сайте, показывайте количество подписчиков или лайков в социальных сетях, чтобы показать, что ваш продукт или услуга пользуются популярностью и вызывают доверие.
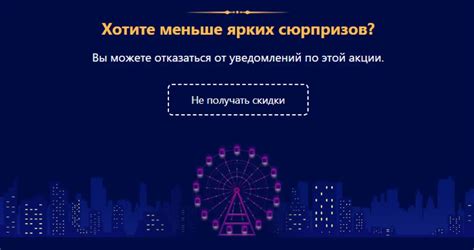
5. Созыв к действию: Чтобы увеличить конверсию, необходимо ясно указать посетителям, что вы от них хотите. Разместите на странице яркие кнопки с вызывающими фразами, используйте подходящие триггеры для совершения действий (например, "купить сейчас", "подписаться", "получить бесплатный доступ").
6. Оптимизация форм обратной связи: Формы обратной связи являются важным элементом для получения информации о пользователях и установления контакта с ними. Упростите формы обратной связи, уберите лишние поля, сделайте их ясными и понятными. Также, предложите какую-то дополнительную ценность (например, бесплатную консультацию или скидку на первую покупку) в обмен на заполнение формы.
7. Анализирование результатов: И последний, но не менее важный способ повышения конверсии - постоянный анализ результатов и оптимизация. Используйте аналитические инструменты, чтобы определить, какие из ваших подходов наиболее успешны, и внесите необходимые изменения, чтобы добиться еще лучших результатов.
Оптимизация пользовательского интерфейса и структуры сайта

Выделение ключевых элементов
Один из способов повысить конверсию на сайте - выделение ключевых элементов. С помощью цветового контраста, размера, формы, расположения и акцентирования их с помощью фоновых узоров, теней и т. д. можно привлечь внимание пользователей к важным разделам, кнопкам, ссылкам и другим элементам, которые ведут к выполнению желаемых действий.
Упрощение навигации
Правильная структура и организация навигации на сайте являются фундаментальными аспектами его эффективности. Важно располагать основные разделы и подстраницы таким образом, чтобы пользователи могли легко найти нужную им информацию или выполнить целевые действия. Также полезно использовать навигационные элементы, такие как меню и боковые панели, для обеспечения удобного перемещения по сайту.
Поддержка итоговых действий
Чтобы повысить конверсию на сайте, важно обеспечить поддержку и упрощение итоговых действий, которые пользователи должны совершить. Например, если целью сайта является совершение покупки, следует убедиться, что процесс оформления заказа ясен и прост для исполнения. Создание четких инструкций, минимализация необходимых шагов, предоставление информации о действиях пользователя важны для достижения этой цели.
Адаптивный дизайн и ускорение загрузки
Для обеспечения удобства пользования сайтом и улучшения конверсии, следует обратить внимание на его адаптивный дизайн и скорость загрузки. Это включает в себя оптимизацию изображений, использование сжатия и кэширования, а также проверку респонсивности сайта на разных устройствах и экранах, чтобы обеспечить оптимальное отображение для каждого пользователя.
Тестирование и анализ
Регулярное тестирование и анализ пользовательского интерфейса и навигации являются неотъемлемыми компонентами оптимизации. С помощью A/B-тестирования и других методов можно оценить эффективность различных вариантов дизайна и контента, а также получить обратную связь от пользователей. Эти данные могут помочь внести улучшения и усовершенствования, которые позволят повысить конверсию на сайте.
Все эти подходы к оптимизации пользовательского интерфейса и структуры сайта суммарно способствуют созданию приятного и продуктивного пользовательского опыта, который может повысить конверсию и обеспечить достижение поставленных целей.
Создание уникального и привлекательного контента

Создание уникального контента - это путь к тому, чтобы ваш сайт стал особенным и выделялся среди конкурентов. Уникальный контент помогает привлечь внимание посетителей и убедить их оставаться на странице. Для достижения этой цели, необходимо создать информацию, которую они не найдут нигде еще. Это может быть список советов по решению популярных проблем или уникальная точка зрения на актуальные темы.
Привлекательный контент включает в себя не только уникальность, но и понятность для целевой аудитории. Ваш контент должен быть интересным, визуально привлекательным и легким для чтения. Не забывайте о ключевых словах и структуре текста, чтобы улучшить ваше позиционирование в поисковых системах.
Для того чтобы создать уникальный и привлекательный контент, необходимо глубоко изучить вашу целевую аудиторию и представить им информацию, которая будет рассматривать их интересы и помогать решать их проблемы. Помните, что ваш контент должен быть полезным, понятным, информативным и актуальным для вашей целевой аудитории.
Создание уникального и привлекательного контента является одним из главных факторов успеха вашего сайта. Уникальность и привлекательность вашего контента притягивает посетителей, сохраняет их на вашей странице и мотивирует к действиям. Используйте силу уникального контента, чтобы повысить конверсию на вашем сайте и продвинуться вперед в онлайн-мире!
Методы повышения скорости загрузки страницы: оптимизация вашего веб-ресурса

1. Сжатие файлов: Сжатие документов – это процесс уменьшения их размера, чтобы они могли передаваться быстрее. Использование архивации gzip для сжатия HTML, CSS и JavaScript-файлов сокращает объем передаваемых данных и ускоряет загрузку страницы.
2. Оптимизация изображений: Изображения – одна из основных причин длительной загрузки веб-страницы. Оптимизированные изображения меньшего размера помогают сократить время загрузки страницы. Используйте форматы изображений, такие как JPEG или PNG, и снизьте их качество, не ухудшая зрительное восприятие.
3. Кеширование: Кеширование является механизмом сохранения копии веб-страницы или ее компонентов на стороне клиента, чтобы повторные обращения к этим элементам не требовали подключения к серверу. Установка правильных HTTP-заголовков для кеширования помогает сократить загрузку страницы.
4. Удаление неиспользуемого кода: Используйте инструменты для аудита кода и удаления неиспользуемых фрагментов из HTML, CSS и JavaScript. Чистый код способствует более быстрой загрузке страницы, так как уменьшает объем передаваемых данных.
5. Вынесение стилей и скриптов во внешние файлы: Вынесите стили и скрипты из HTML-файлов и поместите их во внешние файлы. Это позволит браузеру кэшировать эти файлы и загружать их только один раз, что ускорит загрузку веб-страницы.
6. Использование CDN: Распределение статических файлов на различных серверах по всему миру с помощью CDN (сети доставки контента) позволяет ускорить загрузку страницы за счет выбора сервера, ближайшего к пользователю.
7. Оптимизация сервера: Повышение производительности сервера, на котором размещен ваш веб-сайт, также влияет на скорость загрузки страницы. Оптимизация сервера включает настроенную кэширование, компрессию передаваемых данных и оптимальную настройку серверного оборудования.
Внедрение элементов призыва к действию

Использование CTA элементов позволит вам эффективно вести посетителей вашего сайта через весь маркетинговый воронку - от ознакомления с предлагаемыми продуктами и услугами до выполнения желаемого действия, такого как покупка или подписка.
- Размещение CTA элементов на видном месте
- Привлекательный и понятный дизайн
- Текстовое содержание элемента призыва к действию
- Создание чувства срочности и необходимости действия
- Адаптация для мобильных устройств
- Тестирование и оптимизация CTA элементов
- Анализ и улучшение результатов
Эти способы, обеспечивая четкую информацию, привлекательный внешний вид и понятные инструкции, помогут привлечь внимание посетителей, заинтересовать их и провести к желаемому действию, повышая конверсию вашего сайта и способствуя достижению поставленных целей.
Разработка адаптивной версии веб-сайта для мобильных устройств

В современном мире мобильные устройства занимают особое место в повседневной жизни людей. Многие пользователи предпочитают использовать смартфоны и планшеты для доступа к интернету. Поэтому веб-сайты должны быть адаптированы под мобильные устройства, чтобы обеспечить оптимальное взаимодействие с пользователями и повысить уровень конверсии.
Разработка мобильной версии веб-сайта - ключевой шаг в создании успешного онлайн-присутствия. Это процесс, включающий оптимизацию дизайна, макета и функциональности для обеспечения удобной навигации и хорошего визуального восприятия на маленьких экранах.
- Обеспечение отзывчивого дизайна - одним из основных параметров мобильной версии веб-сайта является его способность адаптироваться к различным размерам экранов. Путем использования гибких элементов, медиа-запросов и относительных размеров, можно создать дизайн, который будет оптимально отображаться на любом устройстве.
- Облегчение загрузки страницы - мобильные устройства имеют ограниченные вычислительные мощности и ограниченный объем трафика данных. Поэтому важно оптимизировать мобильную версию сайта, чтобы ускорить загрузку страницы. Это можно сделать, например, сжатием изображений, минимизацией CSS и JavaScript файлов и использованием кэширования.
- Упрощение навигации - на маленьком экране мобильного устройства навигация должна быть простой и интуитивно понятной. Следует уменьшить количество пунктов меню, добавить поиск и использовать иконки или кнопки для быстрого доступа к основным разделам сайта.
- Адаптация контента - при разработке мобильной версии сайта следует обратить внимание на адаптацию содержимого под маленькие экраны. Шрифты и изображения должны быть достаточно читабельными и репрезентативными на экранах различной плотности пикселей.
- Использование мобильных функций - мобильные устройства имеют множество уникальных функций, которые можно использовать для улучшения пользовательского опыта. Например, можно добавить GPS-навигацию, уведомления или функции связи с социальными сетями.
- Тестирование и отладка - перед запуском мобильной версии сайта необходимо провести тестирование на различных устройствах и операционных системах. Это поможет выявить и исправить ошибки и гарантировать оптимальную работу на всех платформах.
- Постоянное обновление и поддержка - развитие мобильных технологий происходит быстрыми темпами, поэтому важно постоянно обновлять и поддерживать мобильную версию сайта. Это позволит быть в тренде и обеспечить безопасность и совместимость с новыми версиями операционных систем.
Разработка мобильной версии веб-сайта - это неотъемлемый компонент успешной онлайн стратегии. Правильная адаптация сайта под мобильные устройства повышает его конкурентоспособность, удовлетворение пользователей и, в конечном итоге, уровень конверсии.
Проведение A/B-тестирования для оптимизации компонентов веб-ресурса

- Проведение A/B-тестирования позволяет объективно оценить варианты дизайна, функционала и содержания элементов сайта.
- Этот инструмент помогает выделить наиболее привлекательные и высокоэффективные решения в процессе построения и оптимизации веб-ресурса.
- A/B-тестирование обеспечивает фактические результаты, основанные на поведении и предпочтениях пользователей, что позволяет снизить риски и повысить вероятность достижения поставленных целей.
- Кроме того, A/B-тестирование - это непрерывный процесс, который позволяет постоянно совершенствовать элементы сайта на основе обратной связи, полученной от пользователей.
- Важно заранее продумать гипотезы и цели, чтобы они были четко сформулированы и позволяли определить, что именно требует оптимизации на сайте.
- При проведении A/B-тестирования необходимо учесть время и объём выборки, чтобы получить статистически значимые результаты и достоверно определить эффективность предлагаемых изменений.
- Использование A/B-тестирования помогает снизить степень влияния субъективного мнения и предположений, а также позволяет фокусироваться на фактических данных и результате использования вариантов элементов сайта.
Применение A/B-тестирования в процессе оптимизации элементов сайта - это основной инструмент, позволяющий повысить конверсию и эффективность веб-ресурса, обеспечивая лучшее взаимодействие с посетителями и достижение поставленных целей.
Применение социальных доказательств для усиления доверия пользователей

Социальные доказательства представляют собой подтверждения и рекомендации от других пользователей или клиентов, которые уже имели дело с вашим бизнесом или использовали ваши услуги. Эти доказательства могут быть представлены в различных форматах, таких как отзывы, рейтинги, рекомендации, сертификаты и т.д. Их основная цель – показать потенциальным клиентам, что ваш бизнес уже проверен и ценится другими людьми, что снижает их опасения и повышает уровень доверия.
Одним из самых популярных способов использования социальных доказательств является отображение отзывов и рейтингов клиентов на вашем сайте. Покажите положительные отзывы от довольных клиентов, а также высокий рейтинг, который они вам присвоили. Это поможет убедить новых посетителей в вашей надежности и профессионализме. Используйте также реальные фотографии и имена клиентов, чтобы создать более личное впечатление.
Другим эффективным способом использования социальных доказательств является демонстрация наград и сертификатов, которые ваш бизнес получил. Это может быть, например, сертификат качества, признание в отрасли или специальные награды. Эти знаки признания подтверждают вашу экспертизу и профессионализм, что привлекает и вдохновляет доверие у пользователей.
Не упускайте возможность использовать социальные доказательства на страницах своего сайта, особенно на тех страницах, которые имеют наибольшее значение для конверсии. Предоставьте своим потенциальным клиентам реальные примеры успешной работы или довольных клиентов, и они будут склонны оставаться на вашем сайте дольше и принимать решение о сотрудничестве.
Использование социальных доказательств является мощным инструментом для увеличения доверия пользователей к вашему бизнесу. Однако, помните, что эти доказательства должны быть подлинными и достоверными. Подтверждайте свои утверждения фактами и предоставляйте пользователю правдивую информацию. Интегрируйте социальные доказательства в свой сайт и вы обязательно увидите положительные результаты в виде увеличения конверсии и доверия пользователей.
Вопрос-ответ

Какие способы можно использовать для повышения конверсии на сайте?
Существует множество способов, которые могут помочь повысить конверсию на вашем сайте. Некоторые из них включают улучшение пользовательского опыта, создание привлекательного дизайна, оптимизацию скорости загрузки страниц, использование ярких и вызывающих действие кнопок, оптимизацию контента для поисковых систем, создание уникальных и продающих текстов и т.д. Важно экспериментировать с разными методами и отслеживать результаты, чтобы найти то, что наилучшим образом работает для вашего сайта.
Как улучшить пользовательский опыт на сайте для повышения конверсии?
Для улучшения пользовательского опыта на вашем сайте можно применить несколько приемов. Например, упростить навигацию, сделать интерфейс понятным и интуитивно понятным, разместить важную информацию на видном месте, уменьшить количество заполнения форм и т.д. Кроме того, стоит обратить внимание на скорость загрузки страниц, так как долгая загрузка может отпугнуть посетителей. Улучшение пользовательского опыта поможет сделать ваш сайт более привлекательным и удобным для пользователей, что потенциально повысит конверсию.
Как внешний вид сайта влияет на его конверсию?
Внешний вид сайта играет важную роль в его конверсии. Привлекательный и профессиональный дизайн может создать хорошее первое впечатление у посетителей, заинтересовать их и удержать на сайте. Важно выбрать подходящую цветовую схему, использовать высококачественные изображения, подчеркнуть главные преимущества вашего предложения. Также необходимо правильно расположить элементы на странице, чтобы посетители легко могли найти то, что им нужно.
Что такое "вызывающие действие" кнопки и как они помогают повысить конверсию?
"Вызывающие действие" кнопки - это кнопки, которые заманивают посетителей сайта к выполнению определенных действий, например, к оформлению заказа или подписке на рассылку. Они обычно имеют яркий цвет, контрастный с остальными элементами страницы, и содержат убедительный текст, который мотивирует пользователей выполнить нужное действие. Располагая такие кнопки на стратегических местах на сайте, вы можете увеличить вероятность того, что посетители проявят заинтересованность и совершат желаемое действие, что, в конечном итоге, повысит конверсию.
Какие способы повышения конверсии на сайте можно применить?
В статье рассмотрено 7 способов повысить конверсию на вашем сайте. Это улучшение юзабилити, оптимизация скорости загрузки страниц, создание привлекательного дизайна, использование ярких и понятных кнопок вызова действия, улучшение текстового контента, использование социального доказательства и применение методов A/B-тестирования.