Многие веб-разработчики стремятся создать пользовательский интерфейс, который будет максимально интуитивным и понятным для посетителей. Одним из способов достичь этой цели является использование стрелки подтверждения, которая поможет пользователям определить правильность выполненных действий на сайте. Она служит наглядным сигналом, указывающим на успешное завершение определенного этапа и подтверждающим пользователям, что они на верном пути.
Искать код для вставки стрелки подтверждения на своем сайте несложно, но всегда лучше иметь возможность настроить ее в соответствии с дизайном и стилем вашей веб-страницы. Различные источники предоставляют готовые CSS-стили, которые можно легко внедрить в свой проект и адаптировать под собственные потребности. Кроме того, ознакомление с различными вариантами идей и вдохновения в этом вопросе поможет вам выбрать именно тот стиль стрелки, который лучше всего подходит для вашего сайта.
Однако прежде чем вставить код для стрелки подтверждения на ваш сайт, важно убедиться, что она будет отображаться в правильном месте и будет соответствовать всем дизайнерским требованиям. Некорректное размещение или неподходящий стиль стрелки могут вызвать путаницу у ваших пользователей и создать негативное впечатление о вашем сайте в целом. Поэтому стоит уделить достаточно времени тестированию и настройке стрелки подтверждения на вашей веб-странице, чтобы она максимально эффективно выполняла свою роль и придавала вашему сайту нотку профессионализма и надежности.
Подбор уникальной стрелки для подтверждения на вашем веб-сайте

1. Размер и форма стрелки
- Предпочтительно, чтобы стрелка была достаточно большой и заметной, чтобы привлекать внимание пользователя.
- Кроме того, она должна иметь четкую форму, чтобы легко ассоциироваться с понятием "подтверждение".
- Вы можете выбрать стрелку с острым треугольным концом или более закругленным вариантом в зависимости от стиля вашего сайта.
2. Цвет и стиль стрелки
- Цвет стрелки должен быть контрастным по отношению к фону, чтобы она была хорошо видна.
- Вы можете выбрать основной цвет вашего сайта или использовать цвет, который лучше всего сочетается с остальными элементами дизайна.
- Также рекомендуется использовать стиль стрелки, соответствующий общей концепции вашего сайта, например, стрелку с плоским дизайном или в стиле "материалов".
3. Анимация и интерактивность
- Для привлечения внимания пользователя можно добавить небольшую анимацию к стрелке подтверждения.
- Например, вы можете создать пульсирующий эффект, изменение цвета или небольшую жесткую анимацию при наведении курсора мыши.
- Также можно добавить звуковые эффекты для усиления эффекта подтверждения.
Помните, что выбор подходящей стрелки подтверждения для вашего сайта может существенно повлиять на восприятие пользователей. Этот элемент должен быть заметным, информативным и соответствовать общему стилю и концепции вашего веб-сайта. Старайтесь экспериментировать с различными вариантами и выбрать ту стрелку, которая будет лучшим дополнением к вашему дизайну и поможет успешно передавать смысл подтверждения действий пользователя.
Изобилие вариаций стрелок подтверждения в веб-дизайне

Сторонники эстетики и эффективности веб-дизайна аплодируют многообразию вариаций стрелок, используемых для подтверждения действий.
Один из ключевых элементов, способствующих усилению пользовательского опыта и эффективности взаимодействия с интерфейсом, является стрелка подтверждения. Сегодня существует широкий выбор уникальных и аккуратных вариаций стрелок, которые могут быть интегрированы в дизайн вашего сайта на практически любую тематику или стиль. Стрелки также могут позволить пользователям быстро и легко понять, какие действия требуют подтверждения, что улучшает навигацию и минимизирует возможные ошибки.
Вариации стрелок подтверждения могут значительно отличаться по стилю, размеру, форме и цвету. От простых и классических стрелок, которые делают акцент на минимализм и функциональность, до разнообразных и оригинальных вариантов, предлагающих уникальное визуальное восприятие и дополняющие основные элементы дизайна сайта.
Важно отметить, что выбор конкретной стрелки должен согласовываться с общим стилем и целью вашего сайта, чтобы сохранить единый визуальный концепт и обеспечить легкость восприятия информации.
Многие веб-дизайнеры предлагают пользовательские варианты стрелок, создавая уникальные и впечатляющие дизайны. Можно учесть предпочтения вашей целевой аудитории и выбрать стрелку, которая наиболее соответствует их ожиданиям и потребностям. Также стоит учитывать адаптивность, чтобы стрелки корректно отображались на различных устройствах и в разных браузерах.
Независимо от вариации стрелки подтверждения, важно помнить об эффективности взаимодействия с пользователем и уверенности в выполнении действия.
Поиск специальных символов для подтверждающей стрелки

Когда нужен особый символ, чтобы выделить информацию на веб-сайте, подтверждающая стрелка может стать полезным и эффективным элементом дизайна.
Вы всегда можете обратиться к ресурсам Unicode, чтобы найти уникальные символы, в том числе и стрелки, которые могут быть использованы для указания направления или акцентирования важных элементов на вашем сайте.
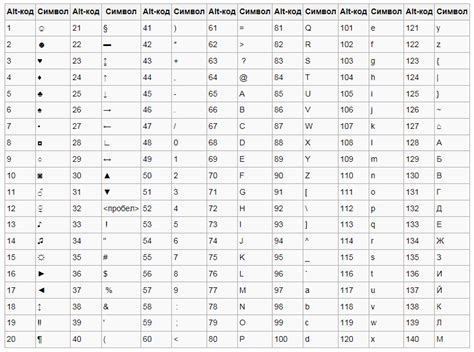
Одним из способов найти коды для подтверждающих стрелок является использование таблицы символов Unicode, где вы можете найти их расположение и соответствующие коды.
Например, символ "вправо-подтверждение" имеет код U+2705.
Как только вы найдете нужный символ и его код, вы можете добавить его в код страницы вашего сайта, используя соответствующий код символа или специальный HTML-символ. Например, ✅ или ✓.
Не забывайте использовать CSS стили, чтобы установить размер, цвет и положение подтверждающей стрелки в соответствии со своим дизайном.
Уникальные символы, такие как подтверждающие стрелки, могут помочь вашему сайту выделиться и привлечь внимание посетителей, создавая визуально привлекательный и информативный интерфейс.
Применение и настройка стрелки подтверждения

В данном разделе мы рассмотрим применение и настройку элемента, который используется для обозначения подтверждения или успешного выполнения действия на веб-сайте. Этот элемент может быть применен в различных контекстах и имеет несколько вариаций, которые могут быть настроены под конкретные потребности сайта.
- Выбор типа стрелки
- Изменение цвета и размера
- Настройка анимации и скорости
- Применение различных эффектов при наведении
Первым шагом при использовании стрелки подтверждения является выбор типа стрелки, который соответствует вашей эстетике и дизайну сайта. Определитесь с формой стрелки: может быть треугольника или стрелки с закругленными углами. Затем обратите внимание на цвет и размер: эти параметры должны быть хорошо читаемыми и гармонично сочетаться с остальными элементами сайта.
Одним из важных аспектов настройки стрелки подтверждения является возможность настройки анимации и скорости. Вы можете выбрать уровень плавности, переходов и времени задержки для создания желаемого визуального эффекта. Не забудьте также добавить различные эффекты при наведении курсора, чтобы улучшить пользовательский опыт.
Вопрос-ответ

Какие инструменты можно использовать для поиска кода стрелки подтверждения на своем сайте?
Существует несколько инструментов, которые могут помочь вам найти код для стрелки подтверждения на вашем сайте. Один из них - это поиск по Интернету, где вы можете найти готовые решения или туториалы по созданию стрелки подтверждения. Также вы можете использовать инструменты для разработчиков веб-браузеров, такие как инспектор элементов в Google Chrome или Firebug в Mozilla Firefox, чтобы изучить и скопировать код стрелки, примененной на других веб-сайтах. Кроме того, вы можете рассмотреть возможность использования CSS-фреймворков, таких как Bootstrap или Foundation, которые предлагают готовые стили и компоненты, включая стрелки подтверждения.
Как я могу изменить стиль или цвет стрелки подтверждения на своем сайте?
Чтобы изменить стиль или цвет стрелки подтверждения на своем сайте, вам необходимо отредактировать соответствующий CSS-код. Если вы используете готовую стрелку подтверждения из внешнего источника, просмотрите CSS-код и найдите свойства, отвечающие за стиль и цвет стрелки. Измените эти свойства согласно вашим потребностям. Если вы создаете стрелку самостоятельно, добавьте нужные CSS-свойства, такие как "border" и "background-color", и измените их значения, чтобы добиться желаемого стиля и цвета.
Могу ли я добавить анимацию к стрелке подтверждения на своем сайте?
Да, вы можете добавить анимацию к стрелке подтверждения на своем сайте, используя CSS-анимацию или JavaScript. С помощью CSS-анимации вы можете добавить переходы, градиенты, изменение размера или плавное движение к стрелке подтверждения. Для этого вам понадобится определить ключевые кадры анимации и применить их с помощью CSS-свойства "animation". Если вы предпочитаете использовать JavaScript, вы можете использовать библиотеки анимаций, такие как jQuery или GSAP, чтобы управлять анимацией стрелки подтверждения.
Как найти код для стрелки подтверждения на своем сайте?
Для того чтобы найти код для стрелки подтверждения на своем сайте, вам понадобится знание HTML и CSS. Во-первых, создайте элемент, который будет представлять стрелку. Например, вы можете использовать тег или с определенным классом. Потом используйте CSS для настройки внешнего вида стрелки. Вы можете изменять цвет, размер, форму и другие свойства. Например, можете установить фоновое изображение с помощью свойства background-image и изменить его положение с помощью свойства background-position. Для того чтобы стрелка отображалась только при определенных условиях, например, при наведении курсора на элемент, вы можете использовать CSS псевдоклассы, например :hover. Не забудьте сохранить ваши изменения и подключить CSS файл к вашей веб-странице.