Если вы хотите придать вашим приложениям новую жизнь, вставить в них свежесть и оригинальность, изменение цвета фона – один из самых эффективных способов достичь этой цели. Без сомнения, выбор цвета является ключевым фактором, определяющим внешний вид и настроение приложения.
К счастью, в мире существует огромное количество уникальных вариаций и оттенков цветовой гаммы, которые могут помочь вам осуществить любую задумку и удовлетворить любые вкусы. Ваше приложение может быть ярким и энергичным с яркими красными и оранжевыми оттенками, или же спокойным и умиротворяющим с бледными зелеными и голубыми цветами. Возможностей бесконечное множество!
Экспериментируйте с яркостью и контрастностью, использование градиентных переходов или даже текстурных фонов поможет создать фантастический эффект и добавит интереса к вашему приложению. Важно помнить, что цвет фона должен гармонировать с другими элементами интерфейса, создавая единое и привлекательное визуальное впечатление.
Эффективные способы и инструменты для настройки фонового цвета в приложениях

В данном разделе мы рассмотрим разнообразные подходы и современные инструменты, которые позволяют изменить внешний вид фона в ваших приложениях, делая их более привлекательными и гармоничными. Мы рекомендуем применять эти методы, чтобы достичь эффектного и стильного дизайна, привлекающего пользователей.
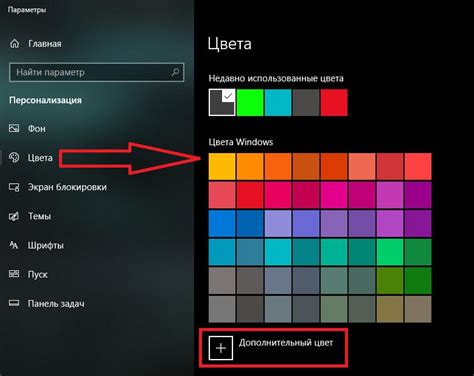
Первым способом, который мы рассмотрим, является использование палитры. Используя различные оттенки, насыщенность и яркость, вы можете создать уникальный и привлекательный фон для своего приложения. Воспользуйтесь палитрой, чтобы выбирать сочетания цветов, которые будут соответствовать вашему стилю и цели приложения.
Вторым методом для изменения фона является градиент. Градиенты позволяют плавно переходить от одного цвета к другому, создавая глубину и интересный визуальный эффект. Используйте инструменты для создания градиентов, которые предоставляют различные параметры, такие как направление, цветовые остановки, прозрачность и другие, чтобы создать красивую и гармоничную палитру цветов для вашего фона.
Третьим способом является использование текстур. Текстуры добавляют дополнительный визуальный интерес, позволяя создать эффекты, которые напоминают различные поверхности или материалы. Выберите текстуру, которая будет соответствовать общей концепции вашего приложения и поможет передать его уникальность.
Не менее важным является использование темной темы. Темная тема может быть особенно полезной для приложений, связанных с чтением или просмотром медиа-контента, так как она снижает напряжение глаз и повышает комфорт пользователя. Выберите темные оттенки, которые будут эстетично сочетаться с остальными элементами вашего приложения.
Наконец, уделите внимание использованию эффекта тени для создания глубины и объема в фоне ваших приложений. Тени могут быть применены для отдельных элементов фона или использованы для создания иллюзии слоев, что придаст вашему приложению более реалистичный и привлекательный вид.
Сочетая эти методы и экспериментируя с разными инструментами, вы сможете изменить внешний вид фона ваших приложений, подчеркнуть их стиль и привлечь больше пользователей. Не бойтесь экспериментировать и искать оптимальные сочетания цветов и эффектов, чтобы создать дизайн, который будет отличаться своей уникальностью и привлекательностью.
CSS стилизация: основы и примеры

Основы CSS стилизации
CSS использует селекторы для выбора определенных элементов веб-страницы. С помощью правил стилизации можно задать цвета, шрифты, отступы, рамки, фоны и многие другие атрибуты элементов.
Примеры CSS стилизации
Давайте рассмотрим несколько примеров применения CSS стилизации веб-элементов. С помощью CSS можно изменить цвет текста, шрифт, размеры, выравнивание и многие другие визуальные атрибуты текстового контента.
Кроме текстового контента, CSS позволяет также стилизовать различные элементы форм, кнопок, ссылок, изображений и многих других элементов интерфейса веб-приложений.
Заключение
В данном разделе мы рассмотрели основы CSS стилизации и привели примеры применения данного инструмента. CSS является неотъемлемой частью создания современного и привлекательного дизайна веб-приложений.
Использование готовых библиотек для настройки фона

Этот раздел посвящен использованию готовых библиотек для достижения желаемого стиля фона в ваших приложениях. Здесь мы рассмотрим различные средства, которые помогут вам легко и эффективно изменить внешний вид фона приложения.
Визуализация
Перед тем как приступить к изменению фона, важно определить, какой стиль вы хотите достичь. Для этого можно воспользоваться графическими редакторами, такими как Adobe Photoshop или Figma, чтобы создать предварительную визуализацию вашего идеального фонового цвета или изображения.
Выбор подходящей библиотеки
Существуют различные библиотеки, которые предлагают готовые решения для изменения фона в ваших приложениях. Прежде чем выбрать одну, рекомендуется изучить и сравнить различные варианты, чтобы найти подходящую для ваших потребностей. Существуют библиотеки, предлагающие широкий выбор цветовых схем и градиентов, а также те, которые специализируются на предоставлении красивых фоновых изображений.
Интеграция и настройка
После выбора библиотеки, вам потребуется интегрировать ее в ваше приложение. Большинство библиотек предоставляют инструкции по установке и настройке, которые могут варьироваться в зависимости от выбранной библиотеки и платформы разработки. Важно ознакомиться с документацией и следовать указанным шагам, чтобы правильно настроить фон в вашем приложении.
Тестирование и применение изменений
После настройки фона с помощью выбранной библиотеки, рекомендуется провести тестирование на разных устройствах и в различных условиях освещения, чтобы убедиться, что изменение фона соответствует вашим ожиданиям. При необходимости можно внести дополнительные настройки или выбрать другую библиотеку для достижения желаемого результата.
Путем использования готовых библиотек вы сможете легко изменить фон в ваших приложениях, достигнув желаемого внешнего вида и поддерживая соответствие вашей общей концепции дизайна.
Фоновый дизайн через фреймворки: преимущества и ограничения

Использование фреймворков для изменения фона предлагает несколько преимуществ. Во-первых, фреймворки предлагают готовые решения и шаблоны, которые могут значительно ускорить процесс разработки. Благодаря этому, разработчики могут быстро и легко настроить фоновый дизайн, экономя время и ресурсы.
Во-вторых, использование фреймворков позволяет разработчикам уделять больше внимания другим аспектам приложения, таким как функциональность и юзабилити. Фреймворки предлагают готовые стили и компоненты, которые автоматически обрабатывают фоновый дизайн, что позволяет сосредоточиться на более важных задачах.
Однако, необходимо учитывать некоторые ограничения при использовании фреймворков для изменения фона. Во-первых, фреймворки предлагают ограниченный набор стилей и настроек для фонового дизайна. Они могут не соответствовать конкретным требованиям и предпочтениям разработчиков, что может требовать дополнительного кодирования, чтобы достичь желаемого результата.
Кроме того, некоторые фреймворки могут оказывать влияние на производительность приложения. Излишнее использование фреймворков или неправильная настройка может привести к увеличению времени загрузки и замедлению работы приложения. Поэтому, необходимо оценить баланс между стилем и производительностью при использовании фреймворков для изменения фона.
В итоге, использование фреймворков для изменения фона предлагает ряд преимуществ, таких как ускорение разработки и удобство использования готовых решений. Однако, разработчикам следует быть внимательными к ограничениям, связанным с ограниченными настройками и снижением производительности, чтобы достичь оптимального результата.
Настройка цветовой схемы в ОС Windows: полезные советы и секреты

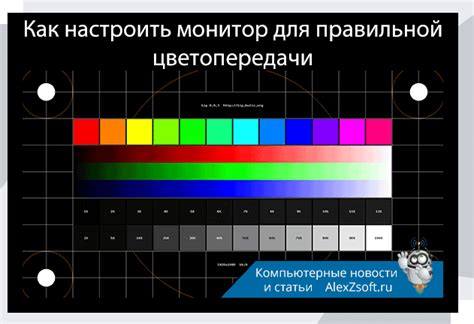
Одним из ключевых аспектов настройки цветовой схемы в ОС Windows является выбор основного цвета для рабочего стола и окон. Вместо стандартных определений, мы предлагаем использовать вариации инонимов, такие как "тон", "оттенок" или "оттенение". Это поможет создать интересную и оригинальную цветовую гамму, которая подчеркнет вашу индивидуальность и предпочтения.
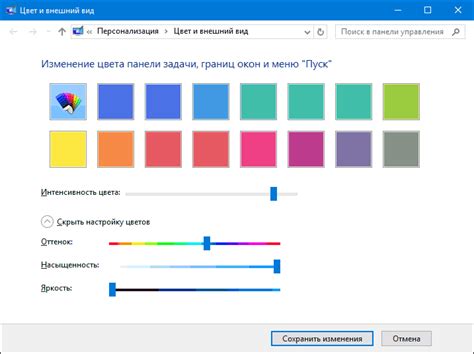
Кроме выбора основного цвета, также стоит обратить внимание на настройку дополнительных элементов интерфейса, таких как панели задач, меню "Пуск" и окна приложений. Разнообразьте свою речь, используя синонимы для обозначения этих элементов, например, "панель навигации", "главное меню" и "окно приложения". Изменение цвета этих элементов позволит создать гармоничный и стильный общий вид вашей ОС Windows.
Еще одним секретом настройки цветовой схемы в ОС Windows является использование акцентного цвета. Акцентный цвет может быть использован для выделения определенных элементов интерфейса, таких как кнопки, ссылки или выделенный текст. Вместо "акцентного цвета" вы можете использовать синонимы, например, "выделитель", "выбранный оттенок" или "выделенный тон". Это поможет добавить динамики и привлекательности к вашей операционной системе.
Техники и подходы к изменению фона в веб-приложениях

В веб-приложениях имеется возможность создания атмосферы и передачи настроения через изменение фона. Существуют различные методы и подходы для достижения желаемого вида и эффектов. В данном разделе рассмотрим несколько вариантов, которые позволят вам добиться особенного визуального впечатления и уникальности вашего веб-приложения.
1. Использование градиентов
Один из способов изменения фона в веб-приложении - это использование градиентов. Градиентный фон может быть создан с помощью CSS кода, который определяет начальный и конечный цвет, а также направление перехода между ними. Используя градиенты, можно создать эффектный и плавный переход между различными оттенками цвета, что добавит глубину и интерес к вашему приложению.
2. Применение текстур
Другой способ придания уникальности фону веб-приложения - это использование текстур. Вы можете выбрать текстуру, которая соответствует общему стилю и концепции вашего приложения. Текстуры могут быть созданы из фотографий или изображений, а также с помощью графических редакторов или готовых шаблонов. Применение текстур поможет добавить ощущение реальности и детализации к вашему веб-приложению.
3. Анимация фона
Еще один интересный и эффективный способ изменения фона веб-приложения - это использование анимации. Анимированный фон может привлечь внимание пользователей и сделать ваше приложение более интерактивным. Вы можете добавить движение, плавное переливание цветов или другие эффекты, которые создадут динамичный и привлекательный вид фона. Для этого можно использовать CSS анимации или JavaScript.
Создание уникальной темы для мобильных приложений: дизайн, который выделяет ваш проект

Современные мобильные приложения оцениваются не только по функциональности, но и по визуальному оформлению. Один из ключевых аспектов, на который обращают внимание пользователи, это цвет фона приложения, который создает первое визуальное впечатление о проекте.
Создание собственной темы с изменением цвета фона позволяет разработчикам выделить свое приложение из множества аналогичных проектов и придать ему уникальный стиль. Однако, выбор цвета фона - не только вопрос эстетических предпочтений, но и взаимодействия с пользователем. Цвет фона может влиять на настроение, внимание и удобство использования приложения.
Важно учесть, что каждая тема должна соответствовать концепции и задачам приложения, а также адаптироваться к индивидуальным предпочтениям пользователей. Поэтому разработка собственной темы должна начаться с анализа аудитории и определения ключевых целей, чтобы подобрать соответствующую палитру цветов.
Создание собственной темы с изменением цвета фона включает в себя широкий выбор инструментов и подходов. Это может быть ручное определение HEX-кодов цветов, использование палитры изображений или применение готовых CSS-фреймворков. Важно также учесть, что приложения работают на разных устройствах и операционных системах, поэтому выбранные цвета и тема должны быть совместимы с разными платформами и создавать единообразное впечатление для всех пользователей.
Создание собственной темы с изменением цвета фона - это кропотливый процесс, требующий тщательной проработки деталей. Тем не менее, благодаря аккуратному и продуманному дизайну, ваше приложение может выделяться на фоне конкурентов и оставить яркое впечатление у пользователей.
Переключение оформления с динамическим изменением фона в приложении: оптимальные практики и рекомендации

- Выбор цветовой палитры:
- Определите основной цвет, который будет использоваться в вашем приложении. В качестве альтернативы можете выбрать несколько гармоничных цветов для разных элементов интерфейса.
- Используйте синонимы для слов "палитра", "оттенок" и "цветовая схема" в тексте и комментариях кода.
- Динамическая смена фона:
- Используйте CSS-переменные или JavaScript для динамического изменения фона при переключении темы.
- Подберите фоны, которые будут контрастировать с выбранными цветами в вашей цветовой палитре. Возможно, стоит рассмотреть использование паттернов, текстур или градиентов, чтобы добавить визуальный интерес.
- Управление пользовательскими предпочтениями:
- Добавьте настройки в приложение, позволяющие пользователю выбирать тему и настраивать цвета. Это позволит каждому пользователя индивидуализировать приложение в соответствии с их предпочтениями.
- Помните о доступности: обеспечьте достаточный контраст между фоном и текстом для обеспечения читаемости. Также учитывайте возможность выбора цветов пользователем с ограниченным зрением.
- Тестирование и обратная связь:
- Проводите тестирование приложения с различными темами и учитывайте обратную связь пользователей. Это поможет вам определить, какие комбинации цветов и фонов работают лучше для вашей целевой аудитории.
- Синонимы для слов "тестирование", "фидбек", "комбинации" могут сделать текст разнообразнее.
Следуя этим рекомендациям, вы сможете создать приложение с привлекательным внешним оформлением, учитывая предпочтения пользователей. Гибкость и доступность в управлении темой будут способствовать повышению удовлетворенности пользователей и общего использования вашего приложения.
Интеграция темы с изменением фона в приложении с использованием API

В данном разделе мы рассмотрим подходы к интеграции темы приложения с изменением фона с использованием Application Programming Interface (API).
API предоставляет набор функций и возможностей, которые позволяют разработчикам взаимодействовать с приложением и изменять его внешний вид в соответствии с установленной темой. Использование API открывает широкие возможности для настройки и персонализации приложения с помощью изменения фона.
Одним из способов интеграции темы с изменением фона является использование методов API, которые позволяют программно устанавливать цветовые схемы и настраивать параметры фона приложения. Например, с помощью API можно изменить фоновый цвет окна приложения, цвет кнопок и элементов управления, а также задать градиентный или текстурный фон.
Для интеграции с изменением фона в приложении с использованием API необходимо ознакомиться с документацией и руководством по разработке, где описываются доступные функции и методы для работы с фоном приложения. Кроме того, следует изучить примеры использования API, чтобы лучше понять, как изменять фон и создавать эффекты с применением различных цветовых схем и элементов управления.
Важно отметить, что при использовании API для изменения фона в приложении необходимо учитывать удобство использования и функциональность приложения. Оптимальный выбор цветовой схемы и согласованность фона с остальными элементами интерфейса приложения помогут создать удобное и интуитивно понятное пользовательское взаимодействие.
В зависимости от типа приложения и его целевой аудитории, выбор подходящего API для интеграции с изменением фона может быть разным. Например, для мобильных приложений можно использовать API, предоставляемые операционными системами iOS или Android, а для веб-приложений – API, предоставляемые браузерами.
Интеграция темы с изменением фона в приложении с использованием API позволяет разработчикам создавать уникальные и персонализированные визуальные стили, которые помогут привлечь внимание пользователей и повысить удовлетворенность их использованием.
Настройка фона приложения с помощью настройки пользовательского цвета

Сегодня существует ряд способов управления цветом фона в приложении через пользовательские настройки. Один из самых распространенных вариантов - использование пользовательского цветового селектора. Этот инструмент позволяет пользователям выбирать цвет фона из палитры или настраивать собственный цвет путем указания значения RGB или HEX.
Имеется также альтернативный вариант управления цветом фона с помощью предустановленных тем или темных режимов. Эти настройки обеспечивают выбор из нескольких вариантов цветовых схем, которые заранее настроены и гармонично сочетаются с другими элементами интерфейса.
Одной из интересных возможностей, предоставляемых различными платформами, является автоматическое определение цвета фона на основе системной настройки цветовой схемы. Это позволяет приложению адаптироваться к цветовой схеме операционной системы, что обеспечивает единообразный и согласованный внешний вид интерфейса.
Независимо от выбранного способа управления цветом фона в приложении через пользовательские настройки, необходимо обеспечить достаточную гибкость и адаптивность, чтобы пользователи могли настроить фон в соответствии с их собственными предпочтениями. Важно помнить о доступности таких настроек и возможности предоставления альтернативных вариантов для пользователей с ограниченными возможностями.
Вопрос-ответ

Как изменить цвет фона в Android-приложении?
Есть несколько способов изменить цвет фона в Android-приложении. Первый способ - использовать атрибуты темы, задав цвет фона в файле стилей. Второй способ - установить цвет фона программно в коде активити или фрагмента. Третий способ - использовать XML-файл, где можно определить цвет фона и применить его к соответствующим элементам интерфейса.
Как изменить цвет фона в iOS-приложении?
В iOS-приложении также есть несколько способов изменить цвет фона. В первую очередь, можно использовать атрибуты темы и задать цвет фона в файле Asset Catalog. Второй способ - установить цвет фона программно через класс UIColor в соответствующих методах контроллеров. Третий способ - использовать иерархию view и задать цвет фона нужным элементам.
Каким образом изменить цвет фона в веб-приложении?
В веб-приложении можно изменить цвет фона с помощью CSS. Для этого в CSS-файле нужно найти селектор, отвечающий за задний фон, и прописать в нем нужный цвет, можно использовать как название цвета, так и шестнадцатеричное представление цвета. Также можно использовать инлайн-стили и задать цвет фона непосредственно в элементе HTML.
Как выбрать наилучший цвет фона для приложения?
Выбор цвета фона зависит от цели приложения и его тематики. Часто используются светлые или темные цвета, чтобы обеспечить хорошую читаемость контента. Также важно учитывать цвета элементов интерфейса и их контрастность с фоном. Рекомендуется экспериментировать с разными цветами и проверять, как они выглядят на разных устройствах и в разных условиях освещения.