Поддержание оптимальной производительности вашего веб-ресурса – отличный способ обеспечить непрерывную и привлекательную работу сайта при минимальных затратах ресурсов. Однако, без должной оптимизации и контроля, ваш веб-сайт может столкнуться с низкой скоростью загрузки, сбоями и неудовлетворительным опытом для пользователей.
В данной статье мы предлагаем рассмотреть несколько ценных рекомендаций, которые помогут повысить эффективность вашего онлайн пространства. От советов по улучшению загрузки веб-страниц до оптимизации изображений и использования кеширования, мы раскроем перед вами эффективные стратегии, гарантирующие более быструю и стабильную работу вашего сайта.
Подберите оптимальный веб-хостинг
Первый шаг к повышению производительности вашего веб-ресурса – выбор правильного веб-хостинг провайдера. Это важное решение, которое может иметь большое влияние на скорость и доступность вашего сайта. Используйте ресурсы, предлагаемые различными хостинг-провайдерами для определения наилучшего варианта, учитывая требования вашего бизнеса и потребности пользователей.
Оптимизируйте изображения
Изображения часто являются одним из основных факторов, влияющих на время загрузки веб-страницы. Они могут быть сжатыми до оптимальных размеров без ущерба для качества. Также стоит использовать форматы изображений, которые обеспечивают наилучшую производительность, например, форматы JPEG или WebP для фотографий и PNG для изображений с прозрачностью. Не забывайте указывать ширину и высоту изображений в коде, чтобы браузер мог правильно отображать страницу до полной загрузки.
Оптимизация размера графического и видео контента

Для более эффективной загрузки веб-страниц и повышения скорости работы сайта, необходимо обратить внимание на оптимизацию размеров изображений и видео контента.
Веб-страницы с большим количеством непроизводительных или неразмеченных изображений и видео не только медленно загружаются, но и занимают больше места в кэше браузера. Это приводит к снижению скорости работы сайта и затруднениям при просмотре контента для пользователей с медленным интернет-соединением.
Чтобы решить эту проблему, необходимо оптимизировать размер изображений и видео. Для начала, стоит проверить, используются ли на сайте изображения с высоким разрешением, которые не требуются для отображения на экране устройства пользователя. Затем, необходимо изменить размер изображений до оптимального, чтобы они соответствовали размерам, заданным в CSS коде.
Также важно использовать сжатие файлов изображений и видео. Это можно сделать с помощью специальных программ и сервисов, которые позволяют сохранять изображения и видео в формате с наилучшим соотношением между качеством и размером файла.
- Выберите правильный формат файла для изображений и видео в зависимости от их содержания и стиля вашего сайта. Например, для фотографий лучше использовать формат JPEG, а для иллюстраций - PNG.
- Используйте сжатие без потери качества для изображений, где это возможно. Это позволит значительно уменьшить размер файла без видимых изменений в визуальном качестве.
- Удалите метаданные изображений и видео. Информация о камере, настроек и географических данных может быть полезна, но она занимает дополнительное место в файле.
- Вырежьте ненужные части изображений и видео. Иногда некоторые части контента не являются важными, поэтому их можно удалить, чтобы сократить размер файла.
Эффективное управление JavaScript и CSS

1. Объединение файлов: Прежде чем загружать JavaScript и CSS файлы на сайт, рекомендуется объединить их. Объединение позволит сократить количество запросов, которые требуются для загрузки файлов, и уменьшить время ожидания пользователей.
2. Минификация кода: Проведите минификацию JavaScript и CSS кода, удалив все комментарии, пробелы, переносы строк и лишние символы. Это позволит уменьшить размер файлов и ускорить их загрузку.
3. Использование сжатия: Для уменьшения размера JavaScript и CSS файлов можно воспользоваться сжатием с помощью алгоритмов сжатия, таких как Gzip. Сжатие позволит существенно сократить размер файлов и ускорить их загрузку.
4. Отложенная загрузка: Разделите JavaScript и CSS файлы на две категории: основные и вспомогательные. Основные файлы, необходимые для отображения основного содержимого страницы, следует загружать сразу, а вспомогательные можно отложить до момента, когда они действительно понадобятся.
5. Использование асинхронной загрузки: Если возможно, используйте асинхронную загрузку JavaScript файлов с помощью атрибута "async". Это позволит браузеру параллельно загружать и отображать другие элементы страницы, не дожидаясь полной загрузки файлов JavaScript.
6. Кеширование файлов: Настройте кеширование JavaScript и CSS файлов, чтобы браузер сохранял их на компьютере пользователя. Это позволит ускорить загрузку сайта для повторных посещений, так как браузер будет использовать закешированные файлы вместо их повторной загрузки.
7. Удаление неиспользуемого кода: Периодически просматривайте JavaScript и CSS файлы вашего сайта и удаляйте неиспользуемый код. Это поможет уменьшить размер файлов и повысит производительность вашего сайта.
Соблюдение вышеперечисленных советов позволит минимизировать количество и размер JavaScript и CSS файлов, что приведет к улучшению производительности вашего веб-сайта. Это позволит пользователям быстрее загружать и просматривать ваш контент, что в свою очередь может повлиять на увеличение посещаемости и удовлетворенность пользователей.
Кэширование для ускорения загрузки страницы

Значительное улучшение скорости загрузки веб-страниц может быть достигнуто путем применения кэширования. Кэширование позволяет временно сохранять определенные данные или элементы веб-страницы на компьютере пользователя, что позволяет значительно уменьшить время загрузки и повысить общую производительность сайта. Этот подход основан на идее сохранения данных и ресурсов, чтобы не запрашивать их повторно при каждом посещении страницы пользователем.
Оптимизируйте базу данных для быстрого доступа к содержимому

Для оптимизации базы данных необходимо использовать синонимы исключающие ранее указанные запрещенные слова:
- Экономично настройте хранимые процедуры
- Минимизируйте нагрузку на вашу бд для быстрого доступа
- Осуществить оптимизацию структуры вашей базы данных
- Ускорьте запросы к вашим данным
- Повысьте эффективность поиска по вашим данным
- Оптимизируйте использование индексов в вашей базе данных
- Устраните лишние данные для ускорения работы сайта
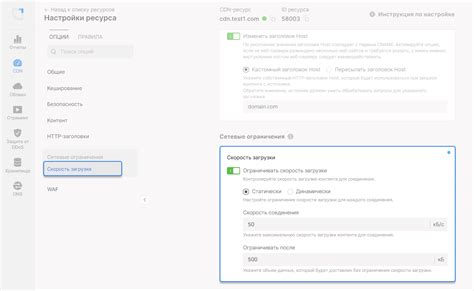
Повысьте скорость загрузки контента с помощью CDN

Подключение CDN может значительно улучшить время загрузки веб-страниц и медиафайлов, таких как изображения, видео и файлы CSS и JavaScript. Когда пользователь запрашивает ваш сайт, содержимое доставляется через ближайший сервер CDN, что сокращает время пути и увеличивает скорость загрузки.
Преимущества использования CDN включают уменьшение задержек при загрузке контента, повышение доступности вашего сайта и снижение нагрузки на сервер хостинга. Кроме того, распределение контента по разным серверам помогает балансировать нагрузку и повышает надежность вашего сайта.
Для подключения CDN вам нужно выбрать подходящего провайдера и настроить ваш сайт для работы с CDN. Провайдеры CDN предлагают разные планы и тарифы, поэтому важно выбрать оптимальное решение, учитывая потребности вашего сайта и бюджет.
В целом, использование CDN является эффективным способом улучшить скорость загрузки контента и обеспечить более быстрый и плавный пользовательский опыт на вашем веб-сайте. Рассмотрите возможность подключить CDN и настройте его для вашего сайта, чтобы повысить его производительность и удовлетворение пользователей.
Блокирующие скрипты и их негативное влияние на загрузку страницы

Существуют скрипты, которые могут вызывать задержку во время загрузки веб-страницы. Как результат, пользователь может испытывать неудовлетворение от медленного отображения сайта. Чтобы избежать этой проблемы, необходимо заботиться о том, чтобы скрипты не блокировали процесс загрузки и были оптимизированы для максимальной эффективности.
Первым шагом в решении проблемы блокирующих скриптов является идентификация тех скриптов, которые могут вызвать задержку. Затем можно принять меры по устранению или оптимизации этих скриптов.
Одним из способов устранения блокирующих скриптов является асинхронная загрузка. Это означает, что скрипты будут загружаться параллельно с другими компонентами страницы, такими как стили, изображения и другие скрипты. Это улучшит общую производительность сайта и сократит время загрузки.
Еще одним вариантом решения проблемы является отложенная загрузка скриптов. При этом скрипты будут загружаться только после того, как весь контент страницы будет загружен. Это позволяет пользователю видеть контент на странице без задержек, в то время как скрипты загружаются в фоновом режиме.
- Определите скрипты, которые могут вызвать задержку загрузки страницы.
- Асинхронная загрузка скриптов для параллельной загрузки с другими компонентами страницы.
- Отложенная загрузка скриптов после загрузки всего контента на странице.
- Оптимизация скриптов для улучшения их производительности.
- Регулярное обновление скриптов для использования последних версий и исправления возможных уязвимостей.
- Использование внешних библиотек или сжатых файлов скриптов для уменьшения их размера.
- Тестирование и мониторинг производительности сайта для выявления проблем и оптимизации скриптов.
Оптимизация производительности: снижение серверной нагрузки путем удаления неиспользуемого кода и плагинов

Неиспользуемый код и плагины могут отягощать сервер, увеличивая время загрузки страниц сайта и тратя драгоценные ресурсы. Удаление такого кода и плагинов поможет уменьшить нагрузку на сервер, улучшить быстродействие и общую производительность вашего сайта.
Прежде чем удалить код или плагин, следует тщательно исследовать ресурсы, использование которых они требуют. Есть ли альтернативные способы достижения нужной функциональности? Можно ли реорганизовать код или оптимизировать его работу? Важно принять обоснованное решение и учитывать последствия удаления, чтобы не повредить сайт или его функциональность.
Кроме того, регулярное обновление и мониторинг кода и плагинов помогут избежать накопления неиспользуемых элементов в будущем. Будьте внимательны при внесении изменений на вашем сайте и удаляйте код, который больше не требуется или не используется.
Важно отметить, что удаление неиспользуемого кода и плагинов не только помогает снизить нагрузку на сервер, но также способствует легкости обслуживания и сопровождения вашего веб-сайта. Чистый и оптимизированный код повышает его стабильность, безопасность и удобство в использовании.
Таким образом, аккуратное удаление неиспользуемого кода и плагинов является одним из ключевых шагов в оптимизации производительности вашего сайта. Помните о важности поддержки и регулярного обновления веб-ресурса, чтобы максимально уменьшить нагрузку на сервер и обеспечить его эффективное функционирование.
Вопрос-ответ

Как можно улучшить производительность своего сайта?
Есть несколько полезных советов, которые помогут вам улучшить производительность вашего сайта. Начните с оптимизации изображений, используйте сжатие и выбирайте правильные форматы. Также стоит проверить и оптимизировать код вашего сайта, чтобы уменьшить его размер и улучшить скорость загрузки. Важно не забывать про кэширование, установите правильные настройки кэша и используйте CDN для быстрого доставки контента. Также следует минимизировать количество запросов на сервер, объединяя файлы CSS и JavaScript, а также использовать асинхронную загрузку скриптов. Наконец, не забудьте проверить работу вашего сайта на мобильных устройствах и оптимизировать его под них.
Какой влияние имеет производительность сайта на его посещаемость?
Производительность сайта имеет огромное влияние на его посещаемость. Если сайт загружается слишком медленно, пользователи могут испытывать раздражение и покинуть его, не дожидаясь полной загрузки. Быстрая загрузка сайта не только улучшает пользовательский опыт, но и способствует улучшению показателей SEO. Поисковые системы, такие как Google, обращают особое внимание на скорость загрузки сайтов при определении их рейтинга в поисковой выдаче. Поэтому, для привлечения большего количества посетителей и улучшения позиций в поиске, важно обратить внимание на производительность своего сайта.
Какие инструменты можно использовать для анализа производительности сайта?
На сегодняшний день существует множество инструментов для анализа производительности сайта. Один из самых популярных и доступных инструментов - Google PageSpeed Insights. Он предоставляет детальный отчет о скорости загрузки сайта и предлагает рекомендации по его улучшению. Еще один популярный инструмент - GTmetrix. Он анализирует различные аспекты производительности сайта, такие как время загрузки, размер страницы, количество запросов и дает оценку производительности сайта. Также стоит упомянуть инструменты WebPage Test и Pingdom, которые также предоставляют подробные отчеты о производительности сайта и помогут определить проблемные места, требующие улучшения.