В эпоху быстрого развития информационных технологий, когда веб стал неотъемлемой частью нашей жизни, все больше и больше людей задумываются о создании собственного сайта. Однако, не каждый способен создать уникальный, запоминающийся и эффективный дизайн, способный привлечь и удержать внимание посетителей.
Разработка веб-дизайна - это уникальное искусство, которое объединяет эстетику и функциональность, совмещая в себе различные элементы и принципы дизайна. Такой дизайн должен быть не только визуально привлекательным, но и легко воспринимаемым, интуитивно понятным для пользователей. Он должен передавать ценности, идеи и информацию, а также предлагать удобные средства взаимодействия с содержимым сайта.
Сегодня мы поговорим о том, как создать дизайн, который не только выглядит привлекательно, но и эффективно выполняет свои функции. Мы рассмотрим различные аспекты дизайна, такие как цветовая гамма, шрифты, компоновка элементов, а также важность обеспечения пользовательской навигации и отзывчивости сайта.
Цветовая гамма - это один из ключевых элементов, определяющих впечатление от сайта. Она должна соответствовать тематике и целям ресурса и создавать гармоничный образ. Выбор цветовой палитры зависит от ощущений и ассоциаций, которые хочет вызвать сайт у своих посетителей.
Шрифты - это еще один важный аспект дизайна, который может значительно повлиять на восприятие информации. Шрифт должен быть читабельным, не вызывать усталость, и в тоже время гармонично вписываться в общий стиль. Выбор шрифта зависит от типа контента и аудитории, на которую он нацелен.
Определение намерений и аудитории

Когда вы приступаете к созданию веб-сайта, важно предварительно определить свои цели и понять, для кого вы создаете свой сайт. Это поможет вам сделать более эффективные решения при проектировании, а также сосредоточиться на потребностях вашей целевой аудитории.
Первоначально нужно проанализировать идею за вашим будущим веб-сайтом, о котором вы хотите сообщить посетителям. Определите свои цели и намерения, задайте себе вопросы, что вы хотите достичь, и какую информацию вы хотите предоставить вашей аудитории.
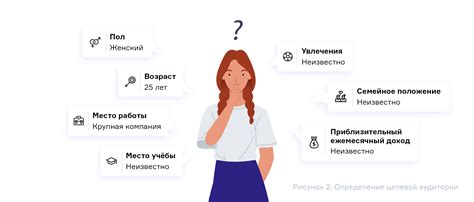
После определения целей и намерений, следующий шаг - понять, кто будет вашей целевой аудиторией. Исследуйте и анализируйте вашу целевую группу пользователей, их интересы, потребности и ожидания. Это поможет вам создать сайт с учетом их особенностей и предпочтений.
Помимо этого, обратите внимание на возраст, пол, род занятий и другие демографические данные вашей целевой аудитории. Узнайте их интернетовские привычки и предпочтения, чтобы создать сайт, который будет им интересен и удобен в использовании.
Важно помнить, что процесс определения целей и аудитории должен быть динамичным. Постоянно обновляйте и адаптируйте свои цели и аудиторию с течением времени, чтобы ваш веб-сайт оставался актуальным и эффективным.
Анализ и понимание целей создания онлайн-ресурса и его предполагаемой аудитории

Перед началом проектирования следует определить, для кого предназначен онлайн-ресурс. Аудитория может варьироваться в зависимости от типа бизнеса или организации, которая владеет сайтом. Важно учесть возраст, пол, географическое местоположение и интересы предполагаемой аудитории. Эти данные помогут создать понятный и привлекательный дизайн и контент.
Далее необходимо выявить основные цели создания веб-сайта. Что именно организация или компания хочет добиться, представляя себя в онлайн-режиме? Цели могут относиться к продажам товаров или услуг, предоставлению информации или коммуникации с клиентами. Исходя из этих целей, дизайнер может определить правильную структуру и функциональность сайта, чтобы обеспечить наилучший опыт пользователей и достичь желаемых результатов.
| Преимущества анализа целей и аудитории |
|---|
| 1. Определение ключевых потребностей аудитории и приведение ресурса к их удовлетворению. |
| 2. Создание дизайна, который будет привлекать внимание и удерживать посетителей сайта. |
| 3. Снижение риска потери пользователей из-за неудовлетворенности их ожиданий. |
| 4. Оптимизация функциональности сайта для достижения поставленных целей организации. |
| 5. Увеличение эффективности и успешности сайта благодаря соответствию его дизайна и функциональности интересам и потребностям целевой аудитории. |
Важным аспектом веб-дизайна является учет потребностей и предпочтений пользователей. Использование анализа целей и аудитории поможет создать веб-сайт, который будет удовлетворять своим пользователям, оставляя положительное впечатление и достигая желаемых результатов.
Планирование структуры и организация пути пользователей

Построение структуры
Первый шаг в планировании структуры веб-сайта - определение основных разделов и подразделов, которые будут присутствовать на сайте. Необходимо учесть, что каждый раздел должен иметь свою уникальную функцию или информацию, чтобы предоставить пользователю полезный контент. Структура сайта должна быть логичной, упорядоченной и удобной для пользователя.
Примеры синонимов: формирование, создание, построение.
Организация пути пользователей
Пользователи должны иметь возможность легко и интуитивно перемещаться по различным разделам и страницам веб-сайта. Меню навигации должно быть четким и видимым, чтобы пользователи могли легко ориентироваться на сайте. Также необходимо предусмотреть пути обратного перемещения для пользователей, чтобы они могли вернуться к предыдущим разделам без необходимости перезагружать страницу.
Примеры синонимов: маршрутизация, направление, путь пользования.
Создание интуитивной и эффективной структуры веб-сайта и системы навигации

Раздел статьи: понятная организация содержания и эффективная навигация на веб-сайте.
Обеспечение понятной и логической структуры сайта является фундаментальным аспектом создания высококачественного пользовательского опыта. Целью данного раздела является рассмотрение ключевых принципов, которые позволят вам создать сайт с понятной и удобной навигацией.
Организация содержания:
Первоначальным шагом в создании понятной структуры сайта является организация содержания. Важно разделить информацию на логические блоки и группировать их по смыслу. Необходимо определить основные разделы и подразделы, а также выделить главные темы и подтемы.
Каждый раздел должен иметь осмысленное название, которое ясно отражает его содержимое. Использование ключевых слов и фраз, которые непосредственно связаны с темой раздела, облегчит пользователям быстрое понимание контента сайта.
Кроме того, для облегчения навигации необходимо обеспечить согласованность между разделами и внутреннюю связность. Это означает, что каждый раздел должен быть связан с соответствующими страницами или содержать ссылки на связанный контент.
Эффективная система навигации:
Одной из наиболее важных частей успешной структуры сайта является эффективная система навигации. Хорошо спроектированная система навигации помогает пользователям быстро и легко перемещаться по сайту.
Простота и ясность ключевые принципы в создании системы навигации. Необходимо использовать ясные метки и понятные символы для обозначения кнопок и ссылок. Важно определить главное меню и местоположение на сайте, где пользователи могут быстро найти необходимую информацию.
Кроме того, внедрение поискового поля и «хлебных крошек» может существенно улучшить пользовательский опыт. Поисковое поле дает возможность пользователям быстро найти интересующую их информацию, а «хлебные крошки» показывают текущий путь пользователя и делают навигацию более интуитивной.
В завершение, при создании понятной и удобной структуры сайта и системы навигации необходимо учитывать потребности и ожидания пользователей. Постоянная отзывчивость на отзывы и аккуратное тестирование сайта помогут улучшить его в будущем и создать лучший пользовательский опыт.
Ключевое значение опыта пользователя в дизайне веб-сайта

Понимание того, что пользователи ищут, когда они заходят на веб-сайт, и как они взаимодействуют с ним, позволяет создать дизайн, который удовлетворит их потребности и создаст позитивный опыт. Организация информации в ясной и логической последовательности, использование понятной навигации и интуитивно понятных элементов управления, а также обеспечение быстрой загрузки страниц - это некоторые из ключевых аспектов, которые можно улучшить, чтобы сделать пользовательский опыт веб-сайта более приятным и удобным.
Анализ пользовательского опыта, также известный как UX-анализ, позволяет выявить слабые места в дизайне, которые могут создавать путаницу или вызывать негативные эмоции у пользователей. Разработчики веб-сайтов могут использовать результаты этого анализа для определения областей, которые требуют улучшения, и внесения необходимых изменений, чтобы улучшить впечатление пользователей от сайта.
- Уникальный и привлекательный дизайн: Создание эстетически приятного и уникального внешнего вида - один из способов привлечь и удержать внимание пользователей. Яркие цвета, гармоничные сочетания, привлекательные шрифты и визуально привлекательные элементы могут помочь создать запоминающийся дизайн, который вызовет положительные эмоции у пользователей.
- Оптимизация под мобильные устройства: Современные пользователи все чаще обращаются к веб-сайтам с мобильных устройств. Поэтому веб-сайт должен быть адаптирован для отображения на различных экранах с разными размерами и разрешениями. Адаптивный дизайн позволяет создать оптимальный пользовательский опыт независимо от того, какое устройство использует пользователь.
- Удобная навигация: Хорошо спроектированная навигация помогает пользователям легко находить нужную информацию на веб-сайте. Ясная структура, простые и понятные ссылки и возможность быстрого перемещения между разделами делают пользовательский опыт более удобным и приятным.
- Визуализация данных: Представление информации в виде графиков, диаграмм и других визуальных элементов помогает легче понять и запомнить сложные данные. Визуализация данных может быть полезна для пользователей, которые хотят быстро получить общую картину или лучше понять определенные аспекты информации на веб-сайте.
Фокусировка на пользовательском опыте, в сочетании с эффективным и креативным дизайном, может помочь создать веб-сайт, который не только привлечет внимание, но и удовлетворит потребности пользователей, создавая у них положительные эмоции и оставляя хорошее впечатление.
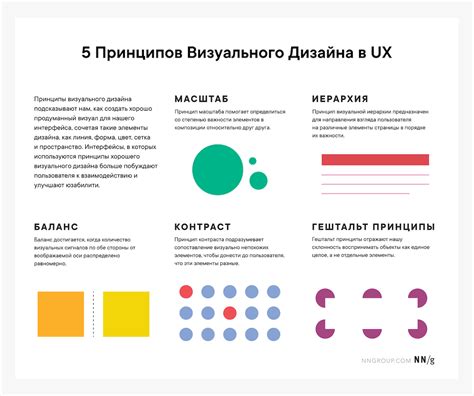
Основные принципы UX-дизайна и их реализация для достижения высокого уровня удовлетворенности пользователей

| Принцип UX-дизайна | Реализация |
| Понимание потребностей пользователей | Анализ данных, проведение исследований пользователей, создание персонажей (personas) |
| Простота и понятность интерфейса | Четкая структура сайта, логичная навигация, использование ясных инструкций и иконок |
| Удобство использования | Оптимизация процессов взаимодействия пользователей, создание интуитивных элементов управления |
| Визуальная привлекательность | Гармоничное сочетание цветов, правильное использование шрифтов, эффективное размещение контента |
| Адаптивность для различных устройств | Разработка отзывчивого дизайна, который корректно отображается на различных устройствах |
| Непрерывное тестирование и улучшение | Проведение тестирования с участием пользователей, анализ данных и внесение необходимых изменений |
Реализация данных принципов UX-дизайна позволит создать удобный, интуитивно понятный и привлекательный веб-сайт, который удовлетворит потребности и ожидания пользователей. Продуманный и качественный UX-дизайн способствует увеличению конверсии, удержанию пользователей и их позитивному взаимодействию с веб-сайтом.
Применение эффективных цветовых решений и типографики для создания привлекательного визуального облика веб-сайта

Успешный дизайн веб-сайта включает в себя не только гармоничные цветовые схемы, но и эффективное использование типографики. Выбор правильной цветовой гаммы и шрифтов позволяет создать привлекательную и функциональную визуальную пользовательскую среду, которая будучи применена грамотно, может существенно повысить эффективность веб-сайта в целом. В данном разделе мы рассмотрим несколько ключевых аспектов идеального сочетания цветов и шрифтов для создания привлекательного дизайна веб-сайта.
Важным аспектом при выборе цветовой схемы веб-сайта является использование гармоничных и согласованных цветов. Вместо стандартных и классических сочетаний цветов, исследуйте возможности для создания уникальных и особенных цветовых гамм, которые подчеркнут уникальность вашего веб-сайта. Помните, что цвета могут вызывать различные эмоции и ассоциации у пользователей, поэтому подбирайте цветовые схемы, которые работают согласно концепции вашего веб-сайта и передают нужные сообщения.
Кроме выбора цветовой гаммы, использование правильных шрифтов также важно для создания эффективного дизайна веб-сайта. Различные шрифты могут передавать различные настроения и даже соответствовать определенным брендам. Определитесь с концепцией вашего веб-сайта и выберите шрифт, который наилучшим образом отражает его уникальность и передает желаемый тон. Помните, что легкочитаемые и четкие шрифты важны для удобства пользователей, поэтому убедитесь, что выбранный шрифт легко читается на разных устройствах и размерах экрана.
| Преимущества правильного выбора цветовых схем и типографики: | Советы для эффективного применения: |
|---|---|
| Привлекает внимание пользователей и создает запоминающийся образ | Выбирайте цветовые сочетания, которые соответствуют бренду или концепции веб-сайта |
| Передает эмоциональные сообщения и создает желаемую атмосферу | Исследуйте различные цветовые гаммы и ассоциации, чтобы выбрать наиболее подходящие |
| Повышает читабельность и удобство использования | Выбирайте шрифты, которые хорошо читаются на разных устройствах и размерах экрана |
| Усиливает визуальную идентификацию бренда | Согласуйте цвета и шрифты с остальными элементами брендинга веб-сайта |
Вопрос-ответ

Какой цвет и шрифт лучше использовать для создания красивого дизайна веб-сайта?
Выбор цвета и шрифта зависит от многих факторов, в том числе от темы сайта, целевой аудитории, его целей и настроения, которое вы хотите создать. Однако важно выбрать гармоничную цветовую палитру, которая будет сочетаться с контентом и будут хорошо читаемы, и выбрать шрифт, который легко читать даже на маленьких экранах.
Как разместить информацию на веб-сайте так, чтобы он был удобным в использовании?
Для создания функционального дизайна веб-сайта важно правильно организовать информацию. Следует использовать логичную структуру, разделить контент на блоки, использовать навигацию и поиск для облегчения пользовательского опыта. Также нужно уделить внимание визуальной иерархии, чтобы выделить важную информацию и сделать ее более заметной.
Какие элементы дизайна могут помочь сделать веб-сайт более привлекательным?
Существует множество элементов дизайна, которые могут помочь сделать веб-сайт более привлекательным. Некоторые из них включают использование привлекательных изображений и видео, эффектные анимации, просторный и современный макет, красивую типографику, хорошо продуманный цветовой акцент, а также использование плавающих кнопок, порция загрузки и интерактивных элементов.
Какую роль играет респонсивный дизайн в создании функционального веб-сайта?
Респонсивный дизайн играет важную роль в создании функционального веб-сайта, потому что он позволяет адаптировать веб-сайт под разные экраны и устройства. Это значит, что пользователи смогут легко просматривать содержимое на разных устройствах, будь то компьютер, планшет или смартфон, не теряя функциональность и качество визуальных элементов.
Какое влияние имеет качество изображений на внешний вид веб-сайта?
Качество изображений имеет значительное влияние на внешний вид веб-сайта. Использование высококачественных и профессиональных изображений поможет создать более привлекательный и профессиональный вид веб-сайта. Низкое качество изображений может снизить воспринимаемую ценность и надежность сайта, а также сделать его менее привлекательным для посетителей.