Мир веб-разработки богат на эффектные и современные проекты, которые захватывают взгляды пользователей и оставляют глубокий след в памяти. Однако не всякая молодежь способна справиться с созданием практичного интерфейса, который не только будет легко корректироваться под нужды заказчика, но и обеспечит комфортное взаимодействие с ним.
Мы предлагаем вашему вниманию набор советов, нацеленных на создание удобного и функционального интерфейса веб-проекта. Для вас подготовлены практические рекомендации и оригинальные идеи, которые помогут вам воплотить в жизнь потрясающие проекты, приносящие удовлетворение как заказчикам, так и сами разработчикам.
Наша команда опытных специалистов собрала для вас лучшие практики и техники в области веб-разработки, чтобы помочь вам преодолеть сложности этой кропотливой работы. Уникальность этой статьи заключается в том, что мы избегаем избитых фраз и ориентируемся на подходы, которые точно принесут вам успех и признание в веб-сообществе.
Выбор цветовой гаммы: как создать гармоничный облик сайта

Когда дело касается создания привлекательного внешнего вида вашего веб-сайта, правильный выбор цветовой палитры играет ключевую роль. Цвета, которые вы выбираете, не только влияют на эстетическое восприятие сайта, но и могут оказывать влияние на настроение и восприятие пользователей.
Для того чтобы создать гармоничный образ сайта, важно учитывать несколько факторов. Во-первых, нужно определиться с основным цветом, который будет доминировать на вашем веб-сайте. От него будет зависеть общий стиль и визуал сайта. Выбор основного цвета должен быть обдуманным и соответствовать целям и нише вашего сайта.
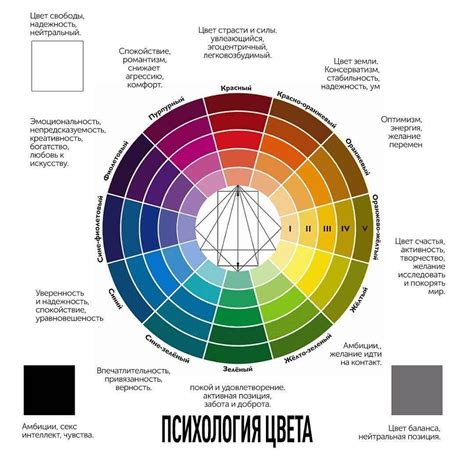
Помимо основного цвета, важно определиться с палитрой дополнительных цветов. Она должна быть гармоничной и не перегружать визуал сайта. На основе основного цвета можно использовать инструменты для подбора сочетаний, такие как цветовые колеса или схемы цветов. Это поможет создать сбалансированную палитру, которая будет добавлять визуальный интерес, но не будет отвлекать внимание от контента.
- Выберите несколько оттенков основного цвета для создания градиентов;
- Внесите контраст с помощью использования цветов, расположенных на противоположных сторонах цветового колеса;
- Разделите контент на блоки и присвойте им отдельные цвета, чтобы сделать сайт структурированным и удобным для восприятия;
- Не бойтесь экспериментировать со светлыми и темными тональностями одного цвета для создания интересных эффектов;
- Совершенствуйте цветовую палитру веб-сайта на основе фидбека пользователей и анализа эффективности;
Важно помнить, что цветовая палитра веб-сайта должна быть соответствовать его целям и контексту. Независимо от того, создаете ли вы сайт для бизнеса, личного портфолио или блога, гармоничная и умело подобранная цветовая гамма будет способствовать улучшению пользовательского опыта, повышению узнаваемости и установлению положительного впечатления о вашем веб-сайте.
Влияние цветовой схемы на впечатление пользователя

Каждый цвет имеет свою символику и эмоциональную нагрузку. Например, зеленый ассоциируется с природой, спокойствием и гармонией, а красный – с энергией и страстностью. Психологические исследования показывают, что выбор определенных цветов может влиять на настроение и эмоциональное состояние пользователя. Поэтому, зная основные ассоциации цветов, можно создать определенную атмосферу на веб-сайте.
Важно учитывать также контрастность цветов и их сочетаемость. Чрезмерное использование ярких цветов или неудачное сочетание оттенков может привести к замешательству и затруднить восприятие информации. Понимание принципов цветового баланса и гармонии поможет создать приятное и комфортное визуальное окружение для пользователя.
Кроме того, следует учитывать целевую аудиторию веб-сайта при выборе цветовой схемы. Например, для сайта, ориентированного на детей, рекомендуется использовать яркие и насыщенные цвета, чтобы привлечь их внимание и вызвать положительные эмоции.
Цветовая схема интерфейса веб-сайта – это мощный инструмент, способный привлечь пользователей, оставить положительное впечатление и улучшить пользовательский опыт. Правильный выбор цветов может усилить визуальные эффекты, подчеркнуть важность определенных элементов и облегчить навигацию по сайту. Поэтому, при разработке интерфейса веб-сайта, следует тщательно продумать цветовую схему и ее влияние на восприятие пользователей.
Организация навигации: ключевые принципы и советы

Существует несколько ключевых принципов, которые следует учитывать при организации навигации на веб-сайте. Грамотное и эффективное размещение элементов навигации позволяет пользователям легко ориентироваться на сайте, быстро и удобно находить нужную информацию и выполнять необходимые действия. В данном разделе представлены советы, которые помогут вам создать удобную и эффективную навигацию для вашего веб-сайта.
| 1. Иерархическая структура | Разделите содержимое веб-сайта на логические категории и подкатегории. Используйте иерархическую структуру навигации, чтобы пользователи могли легко перемещаться между различными уровнями информации. |
| 2. Оптимальное количество пунктов меню | Стремитесь к тому, чтобы основное меню содержало не более 5-7 элементов. Слишком много пунктов может вызвать путаницу и затруднить поиск нужной информации. |
| 3. Ясные и информативные названия | Выбирайте названия для элементов навигации, которые точно передают содержание страниц. Избегайте неясных или слишком общих терминов, чтобы пользователи сразу понимали, какую информацию можно найти по данной ссылке. |
| 4. Поисковая функция | Предоставьте пользователям возможность быстро найти нужную информацию с помощью поисковой функции. Расположите поиск на видимом месте и обеспечьте понятный интерфейс для выполнения поисковых запросов. |
| 5. Подсветка активного раздела | Отображайте визуальное отличие для активного раздела навигации, чтобы пользователь всегда знал, в какой части сайта он находится. |
Соблюдение данных принципов позволит вам создать удобную и интуитивно понятную навигацию на вашем веб-сайте. Помните, что цель хорошей навигации состоит в том, чтобы помочь пользователям достичь своих целей на сайте, максимально упрощая процесс поиска и перемещения между страницами.
Местоположение пунктов навигационного меню и структура сайта

Первым шагом в создании удобного и функционального меню является выбор его местоположения. Меню можно разместить на верхней части страницы, сбоку или нижней части экрана. Каждая из этих опций имеет свои преимущества и зависит от конкретного веб-сайта и его целей.
Верхнее расположение пунктов меню обеспечивает наиболее явную видимость и мгновенный доступ к основным разделам сайта. Это стандартный вариант расположения для большинства веб-сайтов, и пользователи привыкли к поиску меню в этой области. При этом, верхнее меню не занимает много места на экране и не перегружает интерфейс информацией.
Боковое или левостороннее расположение меню может быть полезным в случае, когда веб-сайт имеет сложную структуру с большим числом разделов и подразделов. Такое размещение позволяет сохранять дерево структуры визуально, облегчая навигацию по сайту. Боковое меню обычно выпадает или сворачивается, чтобы не занимать много места на экране.
Нижнее расположение пунктов меню позволяет выделить их на фоне основного контента сайта и дает возможность более свободной работы с верхней частью страницы. Этот вариант специально подходит для веб-сайтов со значительным содержимым и интенсивным использованием графики.
Важно помнить, что расположение элементов меню должно быть консистентным на всем сайте, чтобы пользователи всегда могли легко ориентироваться. Также рекомендуется использовать ясные и информативные названия для пунктов меню, чтобы пользователь мог предугадать содержимое страницы, на которую он перейдет.
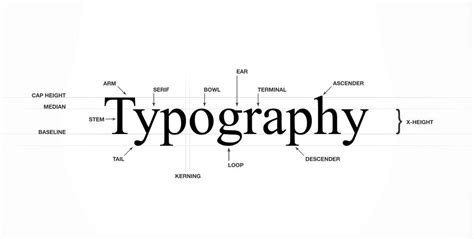
Типографика: выбор шрифтов для легкости чтения и эстетической привлекательности

Перед выбором шрифтов для вашего веб-сайта, важно понять его целевую аудиторию и тематику. Например, для сайта, ориентированного на молодежь или технологическую сферу, можно использовать более современные, стильные шрифты. В то же время, для информационных ресурсов или сайтов с академической направленностью, лучше выбирать более классические и надежные шрифты.
Важным аспектом является читабельность выбранного шрифта. Чтобы обеспечить легкость чтения текста, необходимо выбирать шрифты с хорошо различимыми буквами и просторным межсимвольным интервалом. Также следует обратить внимание на оптимальный размер шрифта, чтобы текст не был слишком маленьким или слишком большим.
Комбинирование шрифтов - еще один ключевой аспект при создании интерфейса веб-сайта. Использование нескольких шрифтов позволяет выделить заголовки, подзаголовки и другие важные элементы страницы. Однако важно помнить о гармонии и согласованности между выбранными шрифтами.
- Выбирайте шрифты с ограниченным количеством начертаний, чтобы избежать излишней сложности и размытости визуального представления.
- Обратите внимание на поддержку выбранных шрифтов различными браузерами, чтобы убедиться, что они будут корректно отображаться на всех устройствах.
- Не забывайте о пространстве вокруг текста - отступах и паддингах. Это поможет создать визуально приятное и удобочитаемое восприятие текста.
В целом, выбор шрифтов для веб-сайта - это баланс между стилем и функциональностью. Хорошо подобранные шрифты помогут создать привлекательный и удобочитаемый интерфейс, который будет привлекать посетителей и максимально удовлетворять их потребности в информации и визуальной эстетике.
Роль шрифтов в создании комфортного и привлекательного дизайна веб-сайта

Шрифты играют ключевую роль в визуальном оформлении веб-сайтов, они способны придать уникальность и неповторимость интерфейсу. Правильно подобранные шрифты способны создать удобство в чтении текста, а также акцентировать важные элементы и повысить узнаваемость бренда.
Одним из главных факторов при выборе шрифта является его читаемость. Читаемые шрифты обеспечивают удобство восприятия контента и помогают пользователям быстро найти нужную информацию. При этом важно учитывать особенности целевой аудитории и стиль сайта: для серьезных или научных ресурсов подойдут классические, нейтральные шрифты, а для творческих проектов можно использовать более экспрессивные и нестандартные.
Второй важный аспект – гармоничность шрифтового оформления. Разная комбинация шрифтов, их размеров, начертаний и стилей может помочь создать привлекательный и сбалансированный интерфейс. Сочетание шрифтов должно быть контрастным, но не слишком резким, чтобы сохранить единый стиль и не нагружать глаза пользователя излишним количеством информации.
Шрифт – это не просто инструмент для чтения текста, но и средство передачи эмоций и ассоциаций. Он может помочь создать определенное настроение, отражающее идеи и ценности бренда или владельца сайта. Выбор шрифта должен быть обоснован и соответствовать имиджу проекта: серьезный, деловой или игривый и креативный.
Итак, веб-дизайн не может обойтись без учета важной роли шрифтов. Подбор правильного шрифта, учитывающего читаемость, гармоничное сочетание и эстетическую составляющую, позволит создать интерфейс, который будет удобен для пользователей, привлекательным и запоминающимся.
Вопрос-ответ

Как создать удобный и функциональный интерфейс веб-сайта?
Для создания удобного и функционального интерфейса веб-сайта следует учитывать ряд факторов. Важно предоставить пользователям интуитивно понятную навигацию, использовать простые и понятные иконки и шрифты, разделять информацию на блоки для лучшей структурированности и улучшения восприятия, а также делать акцент на важных элементах сайта, чтобы они были видны. Также следует тестировать интерфейс с помощью пользовательских тестирований, чтобы выявить возможные проблемы и улучшить его.
Какие советы по навигации на веб-сайте можно применить?
Для удобной навигации на веб-сайте рекомендуется использовать простую и понятную структуру меню. Важно разделять информацию на разделы и подразделы, чтобы пользователь мог быстро и легко найти нужную ему информацию. Также стоит добавить поиск по сайту для удобства пользователей. Не забывайте о создании информативных ссылок, которые позволяют пользователям легко переходить между страницами.
Какие иконки и шрифты лучше использовать для создания удобного интерфейса?
Для создания удобного интерфейса лучше использовать простые и понятные иконки. Рекомендуется использовать иконки, которые широко приняты и имеют стандартные значения, такие как иконка "корзина" для удаления или иконка "стрелка влево" для перехода назад. Что касается шрифтов, стоит отдавать предпочтение читабельным шрифтам, таким как Arial или Verdana. Важно также следить за размером шрифта, чтобы он был не слишком мелким и хорошо читаемым.
Как разделить информацию на блоки для улучшения интерфейса?
Для улучшения интерфейса рекомендуется разделять информацию на блоки. Это может быть сделано путем использования разных цветов фона, рамок или отступов. Важно также группировать связанную информацию в одном блоке, чтобы пользователь мог легко ориентироваться и быстро находить нужную ему информацию. Такой подход помогает сделать интерфейс более структурированным и понятным для пользователей.
Как создать удобный и функциональный интерфейс веб-сайта?
Создать удобный и функциональный интерфейс веб-сайта можно следуя нескольким простым рекомендациям. Прежде всего, необходимо продумать структуру сайта и логику его навигации. Важно разделить информацию на понятные категории и создать логическую цепочку переходов между страницами. Кроме того, важно использовать понятные и информативные названия разделов и ссылок. Также рекомендуется учесть потребности и ожидания пользователей, предусмотреть поиск по сайту, удобную форму обратной связи, а также сделать интерфейс адаптивным и доступным для разных типов устройств и пользователей.