В мире современного программирования существует множество методов и инструментов для достижения оптимальной производительности и эффективности. Одним из таких инструментов является использование функции g.prototype, которая представляет собой одну из важнейших концепций объектно-ориентированного программирования.
Введение функции g.prototype
Основываясь на принципах наследования и создания объектов, функция g.prototype предоставляет разработчикам мощный инструмент для оптимизации кода и повторного использования функциональности. В своей сути, g.prototype представляет собой встроенное свойство, с помощью которого можно добавлять новые методы и свойства в уже существующие объекты.
Интересное применение g.prototype
Применение функции g.prototype является ключевым моментом разработки многих библиотек и фреймворков, таких как jQuery или React. Благодаря этой концепции, разработчики могут добавлять новые методы и функции в базовые объекты, расширяя их функциональность и делая код более модульным и гибким.
Определение g.prototype: концепция верхнего уровня в разработке программного обеспечения

Внеся изменения на уровне g.prototype, разработчики получают возможность расширить функциональность программы, управлять ее поведением и предоставить дополнительные возможности для ее использования. Суть функции включает в себя концепцию прототипного наследования, которая является одной из ключевых концепций в объектно-ориентированном программировании.
Основной принцип работы g.prototype заключается в создании объекта-прототипа, который будет использован в качестве шаблона для создания новых объектов с определенными свойствами и методами. Это позволяет повторно использовать код и сократить объем программного кода, что способствует увеличению производительности и общей эффективности проекта.
- Один из ключевых аспектов функции g.prototype - это возможность расширять объекты, добавляя новые методы и свойства после их создания.
- g.prototype также обеспечивает простой доступ к методам и свойствам, определенным внутри прототипа объекта.
- Расширение g.prototype позволяет создавать иерархии объектов, где каждый последующий объект прототипно наследует свойства и методы своего родителя.
Таким образом, функция g.prototype является мощным инструментом для создания гибких и эффективных программных продуктов, предоставляя разработчикам возможности по расширению и улучшению функциональности объектов. Понимание этой концепции является важным шагом в разработке качественного программного обеспечения.
Применение механизма g.prototype в языке JavaScript

В данном разделе рассмотрим практическое использование механизма g.prototype в JavaScript и его роль в создании объектов с общими свойствами и методами.
Механизм g.prototype является эффективным способом определить общие характеристики для группы объектов и обеспечить удобное их наследование. Здесь мы будем обсуждать применение этого механизма в контексте языка JavaScript, но аналогичные концепции применимы и в других языках программирования.
Когда мы определяем функцию в JavaScript, автоматически создается объект prototype, который является прототипом для всех экземпляров данной функции. Работая с g.prototype, мы можем добавлять новые свойства и методы, которые будут доступны для каждого созданного объекта, использующего эту функцию в качестве конструктора.
Зачастую, это представляет собой удобный способ организации кода и наследования, позволяющий избежать копирования одинакового кода для каждого объекта. Мы можем определить общие свойства и методы для целой группы объектов, а затем создавать экземпляры, которые будут иметь доступ к этим общим характеристикам.
Использование механизма g.prototype также позволяет динамически добавлять новые свойства и методы к уже созданным объектам, что обеспечивает гибкость и возможность изменения кода без необходимости изменять каждый объект вручную. Это особенно полезно в случае, когда наш код подвержен частым изменениям, требуя обновления уже существующих объектов с минимальными затратами.
В итоге, применение функции g.prototype позволяет создавать более гибкий и модульный код, упрощает наследование и обеспечивает эффективное использование общих характеристик для группы объектов в JavaScript.
Расширение объектов с помощью функции g.prototype

В данном разделе мы рассмотрим метод расширения объектов с использованием специальной функции g.prototype. Этот метод позволяет добавлять новые свойства и методы к уже существующим объектам, что позволяет улучшить их функциональность и гибкость.
Для расширения объектов с помощью функции g.prototype нам необходимо использовать прототипное наследование. Прототип - это объект, который является образцом для других объектов, и он содержит свойства и методы, которые наследуются другими объектами. При использовании функции g.prototype мы можем добавить новые свойства и методы к прототипу, а затем все объекты, созданные на основе этого прототипа, автоматически наследуют эти свойства и методы.
Преимущество такого подхода в том, что мы можем добавлять новую функциональность к объектам уже после их создания, без необходимости изменения исходного кода или создания новых объектов с нуля. Это позволяет нам динамически расширять объекты в процессе работы программы и адаптировать их под конкретные требования.
Функция g.prototype также позволяет нам применять полиморфизм - это возможность объектов с разными типами быть обработанными одним и тем же обобщенным способом. При добавлении новых методов к прототипу мы можем изменять поведение объектов, не изменяя их тип или базовую реализацию. Это делает код более гибким и удобным для использования.
Расширение функциональности всех экземпляров с помощью методов g.prototype

В данном разделе мы рассмотрим возможности создания и применения методов, которые могут быть использованы всеми экземплярами объекта g с помощью функционала g.prototype.
Главной целью создания методов для всех экземпляров является обеспечение консистентности и единообразности в работе объекта g. Использование функции g.prototype позволяет добавлять новые методы, которые будут доступны для всех созданных и будущих экземпляров объекта.
Создание методов через функцию g.prototype осуществляется путем определения новых свойств данной функции. В результате, все экземпляры объекта g получат доступ к этим методам и смогут вызывать их в своем контексте.
Использование методов g.prototype может значительно упростить и структурировать код, позволяя группировать определенные функциональности вместе и предоставлять доступ ко всему набору методов одновременно. Это способствует повышению поддерживаемости кода и улучшению его читаемости.
Изменение характеристик объектов через использование свойства g.prototype

В данном разделе рассмотрим возможности изменения свойств объектов с помощью свойства g.prototype. Этот механизм позволяет модифицировать общие характеристики всех объектов, созданных на основе определенного конструктора, без необходимости изменения каждого отдельного экземпляра.
Свойство g.prototype предоставляет доступ к набору методов и свойств, которые могут быть применены ко всем экземплярам данного объекта. Модификация данных характеристик осуществляется путем изменения значений свойств в прототипе функции g.
Использование свойства g.prototype позволяет добавлять новые функциональности объектам, а также изменять существующие характеристики. Это полезный инструмент для создания общих методов и свойств, которые будут применяться ко всем объектам данного типа. Таким образом, можно сократить код и обеспечить единый подход к работе с объектами.
Основными преимуществами использования свойства g.prototype являются:
- Централизация функциональности: изменения прототипа функции g автоматически применяются ко всем объектам данного типа;
- Экономия времени и ресурсов: вместо изменения каждого объекта отдельно, достаточно внести изменения в прототип функции g;
- Удобство разработки и поддержки: модификация общих характеристик объектов упрощает кодирование и устранение ошибок.
Таким образом, использование свойства g.prototype является эффективным способом изменения свойств объектов и добавления новой функциональности, что обеспечивает единый подход к работе с объектами одного типа.
Переопределение методов с использованием конструкции g.prototype

Переопределение методов с помощью функции g.prototype позволяет изменять поведение уже существующих объектов, добавляя новые функциональные возможности или изменяя существующую логику. Это особенно полезно, когда требуется адаптировать поведение объектов к различным сценариям использования или реагировать на изменяющиеся условия с помощью динамического изменения методов.
| Пример | Описание |
|---|---|
g.prototype.myMethod = function() {...} | Представленный пример демонстрирует синтаксис переопределения метода с использованием функции g.prototype. При вызове метода myMethod у объектов, созданных с помощью функции g, будет выполнена новая логика, определенная в переопределенном методе. |
Переопределение методов может быть использовано для добавления новых возможностей объектам и классам, изменения их поведения в зависимости от контекста или требований проекта. Оно позволяет максимально экономически использовать уже существующий код, не нарушая его структуру и внедряя изменения только в необходимые места.
При использовании функции g.prototype для переопределения методов следует учитывать, что изменения будут затрагивать все объекты, созданные с использованием данной функции. Поэтому необходимо проанализировать возможные последствия и убедиться, что изменения не приведут к нежелательным эффектам.
Выбор функции g.prototype: плюсы и минусы

Использование конструкции g.prototype имеет как положительные, так и отрицательные аспекты. Знание и понимание этих особенностей может помочь разработчикам принять взвешенное решение о необходимости включения данной функции в свой код.
Одним из главных преимуществ использования g.prototype является возможность создания общих методов и свойств для всех экземпляров объекта. Это позволяет значительно упростить разработку и сократить объем кода. Дополнительно, g.prototype позволяет добавлять новые методы и свойства в уже существующий объект, без изменения его определения.
Еще одним преимуществом является возможность изменить или расширить функциональность объекта, применив g.prototype. Это делает код более гибким и позволяет легко вносить изменения, не затрагивая другие части программы. Также, использование g.prototype способствует улучшению производительности, так как позволяет избегать лишней дубликации кода.
Однако, использование g.prototype имеет и некоторые недостатки. Во-первых, такая конструкция может замедлить выполнение программы, особенно если в объекте имеется большое количество экземпляров. Во-вторых, использование g.prototype может сделать код более сложным для понимания и поддержки, особенно если не соблюдаются определенные правила и общепринятые соглашения.
В итоге, использование функции g.prototype является инструментом, который может быть очень полезным при разработке, однако требует внимательной оценки и анализа для определения его эффективности и применимости в конкретной ситуации.
Улучшение работы с объектами в JavaScript

В данном разделе рассмотрим способы оптимизации взаимодействия с объектами в JavaScript, позволяющие делать код более понятным, компактным и эффективным.
Один из способов упрощения работы с объектами заключается в использовании прототипов. Прототип – это особый объект, который содержит набор свойств и методов, доступных для наследования другими объектами. Наследование позволяет избежать дублирования кода и добавить общую функциональность в несколько объектов одновременно.
Другим важным аспектом улучшения работы с объектами является использование свойств-аксессоров. Свойства-аксессоры – это методы, которые позволяют установить или получить значение свойства объекта. Они позволяют контролировать доступ к данным и осуществлять логику при записи или чтении значений, что делает код более гибким и безопасным.
Также стоит обратить внимание на использование деструктурирующего присваивания. Деструктурирующее присваивание – это способ извлечь значения из объекта или массива и присвоить их отдельным переменным. Это упрощает доступ к отдельным свойствам объекта и позволяет более удобно работать с данными.
Вопрос-ответ

Что такое функция g.prototype и для чего она нужна?
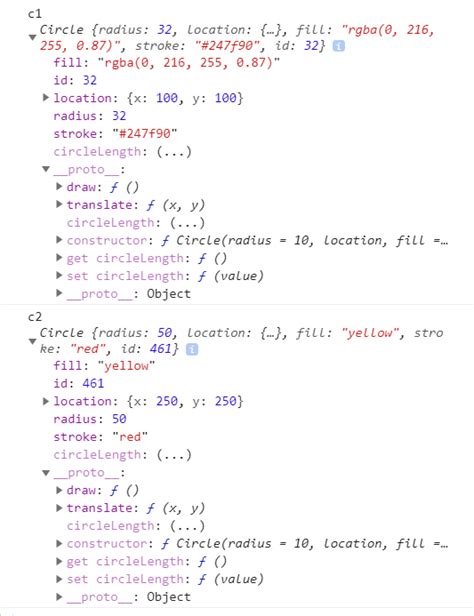
Функция g.prototype это специальное свойство функции g, которое используется для добавления свойств и методов к объектам, создаваемым функцией g при ее вызове как конструктора. Это позволяет создавать объекты с общими свойствами и методами. Например, если мы хотим создать несколько объектов, которые имеют одинаковую функциональность, мы можем использовать g.prototype для определения этих свойств и методов и потом использовать функцию g для создания этих объектов.
Можно ли изменить свойства и методы объектов, созданных с помощью g.prototype?
Да, можно изменить свойства и методы объектов, созданных с помощью g.prototype. Поскольку все объекты, созданные с помощью функции-конструктора g, имеют ссылку на один и тот же объект g.prototype, любые изменения, сделанные в g.prototype, будут отражаться на всех объектах.
Можно ли переопределить g.prototype после того, как были созданы объекты?
Да, можно переопределить g.prototype даже после того, как были созданы объекты. Однако, изменения не будут отражаться на уже созданных объектах. Только новые объекты, созданные после переопределения g.prototype, будут иметь обновленные свойства и методы.