Каждый веб-разработчик стремится создавать уникальный и привлекательный контент на своем сайте. Одним из наиболее эффективных способов достичь этой цели является установка виджета, который может предложить дополнительные возможности, а также улучшить общий пользовательский опыт.
Виджет представляет собой небольшую программу, приложение или компонент, который интегрируется в веб-страницу для выполнения определенных функций. Однако, в море различных виджетов, разработка которых осуществляется сторонними компаниями и разработчиками, как найти и выбрать именно тот, который подойдет именно вам и вашему сайту?
В данной статье мы рассмотрим подробную инструкцию по установке виджета от локета, мощного инструмента, позволяющего встраивать интерактивные элементы на вашу веб-страницу. Мы предоставим пошаговые рекомендации и поделимся полезными советами, которые помогут вам успешно интегрировать этот виджет на вашем сайте и настроить его в соответствии с вашими потребностями.
Получите доступ к своему аккаунту

Узнайте, как получить полный контроль над своей учетной записью и иметь возможность управлять всеми ее функциями.
Доступ
Важно обеспечить надежную и безопасную аутентификацию для получения доступа к вашей учетной записи. Используйте сильные пароли, активируйте двухфакторную аутентификацию и не доверяйте свои учетные данные непроверенным источникам.
Восстановление доступа
В случае утери пароля или блокировки учетной записи, важно знать, как восстановить доступ. Узнайте, какие шаги необходимо предпринять для возобновления контроля над своим аккаунтом и избегайте потенциальных угроз безопасности.
Управление аккаунтом
Получите информацию о возможностях управления своим аккаунтом, включая изменение персональных данных, настройку предпочтений и установку безопасности.
Поддержка
При возникновении проблем с доступом к учетной записи или других вопросах связанных с вашим аккаунтом, обратитесь в службу поддержки. Они помогут вам постепенно разрешить все проблемы и предоставят необходимую информацию и средства для восстановления доступа.
Подготовка вашего сайта для интеграции локета

В данном разделе мы рассмотрим необходимые шаги, которые необходимо выполнить перед установкой виджета от локета на ваш сайт. Выполнение этих шагов позволит вам гарантировать правильную работу виджета и его настройку в соответствии с потребностями вашего сайта.
1. Проверьте совместимость
Прежде чем установить виджет от локета, убедитесь, что ваш сайт совместим с требованиями данного виджета. Проверьте версию вашей CMS (Системы Управления Содержимым), веб-хостинга и других компонентов, чтобы гарантировать их совместимость с виджетом.
2. Создайте учетную запись
Для использования виджета от локета вам необходимо создать учетную запись на платформе локета. Зарегистрируйтесь на сайте, чтобы получить доступ к необходимым инструментам и настройкам для интеграции.
3. Получите API-ключи
API-ключи - это уникальные идентификаторы, которые позволяют вашему сайту взаимодействовать с виджетом и передавать необходимую информацию. Ваша учетная запись на локета позволит вам сгенерировать и получить эти ключи, которые вам потребуются в процессе установки виджета.
4. Определите цель использования виджета
Перед установкой виджета, определите цель его использования на вашем сайте. Укажите, какую информацию вы хотите отображать через виджет, а также какие функции и настройки будут совместимы с вашим контентом и дизайном сайта.
Выполнение этих шагов позволит вам подготовить ваш сайт для установки виджета от локета и обеспечить его правильную работу в соответствии со специфическими потребностями вашего сайта и бизнеса.
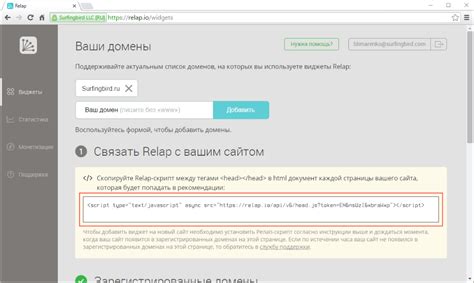
Копирование кода для использования виджета

Этот раздел содержит информацию о том, как получить необходимый код для установки виджета от локета. Здесь вы сможете ознакомиться с процессом, который поможет вам быстро и легко внедрить виджет на свой сайт или веб-страницу.
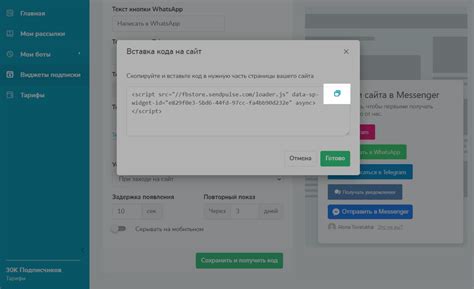
Прежде чем приступить к процедуре, важно понять, что в виджете содержится уникальный код, который необходимо скопировать и вставить на вашу веб-страницу. Этот код и является ключевым элементом для успешной установки виджета и его дальнейшего функционирования.
Чтобы получить код виджета, вам необходимо выполнить следующие действия:
- Войдите в свой аккаунт установщика виджетов на сайте локета.
- Выберите нужный виджет из списка доступных опций.
- Настройте параметры виджета в соответствии с вашими предпочтениями.
- Подтвердите выбранные настройки и перейдите к следующему шагу.
- Скопируйте отображаемый на экране код виджета.
- Откройте код вашей веб-страницы и вставьте скопированный код виджета в нужное место.
- Сохраните изменения и проверьте работу виджета на вашей веб-странице.
После завершения всех этих шагов, вы будете владеть новым виджетом на своей веб-странице. Не забудьте сохранить копию скопированного кода, чтобы в случае необходимости вы могли внести изменения в настройки виджета или повторно установить его на других веб-страницах.
Откройте файл с исходным кодом вашего веб-сайта

Предпринимайте шаги для настройки и улучшения своего веб-сайта, открывая и редактируя файл с исходным кодом.
Каждый веб-сайт имеет файл с исходным кодом, который является основой для создания всех веб-страниц и функций. Открыть и редактировать этот файл позволит вам внести изменения и добавить новые элементы на вашем сайте.
Исходный код может быть открыт с помощью любого текстового редактора, такого как Блокнот или Sublime Text. Откройте текстовый редактор и найдите файл с именем, связанным с вашим веб-сайтом - обычно это файл с расширением .html или .php.
Важно: Перед внесением каких-либо изменений в файл с исходным кодом, рекомендуется сделать резервную копию оригинального файла. Это позволит вам восстановить его, если что-то пойдет не так.
Открыв файл с исходным кодом вашего веб-сайта, вы получите доступ ко всем элементам сайта, включая структуру, стили, скрипты и другие функциональные элементы. Вы сможете изменить текст, добавить новые элементы или настроить стили, чтобы улучшить внешний вид и функциональность вашего сайта.
Пример: Если вы хотите добавить виджет от локета на ваш сайт, найдите место в файле с исходным кодом, где вы хотите разместить виджет, и вставьте соответствующий код виджета. Это позволит вам интегрировать локетовский виджет на ваш веб-сайт и предоставить пользователям дополнительный функционал.
Вставьте код виджета в нужное место

Для начала, вам необходимо скопировать код виджета от локета. Обычно он представляет собой набор символов, цифр и других специальных символов. При копировании кода, убедитесь, что вы выбрали полностью весь код виджета, без пропусков или сокращений.
После того, как вы скопировали код виджета, откройте файл, в котором вы хотите разместить виджет. Найдите нужное место для размещения виджета – это может быть определенная страница, блок или сайдбар вашего веб-сайта. Поместите курсор в нужное место, где вы хотите разместить виджет.
Теперь, чтобы вставить код виджета, воспользуйтесь сочетанием клавиш Ctrl+V (для пользователей Windows) или Cmd+V (для пользователей Mac). Таким образом, код виджета будет вставлен в выбранное вами место. После вставки кода, убедитесь, что он отображается корректно и не содержит ошибок.
Если у вас возникли проблемы с вставкой виджета, проверьте, что вы скопировали и вставили полностью весь код виджета. Также, убедитесь, что код вставлен в нужное место и не пересекается с другими элементами вашего веб-сайта. Если проблема не решена, обратитесь к документации или поддержке локета для получения дополнительной помощи.
Сохраните изменения на вашем веб-сайте

В этом разделе мы рассмотрим важность сохранения изменений на вашем веб-сайте и предоставим вам полезные рекомендации для безопасного и надежного хранения всех ваших изменений.
1. Аккуратно храните свои файлы: Для безопасности и предотвращения потери данных, обязательно регулярно создавайте резервные копии своих файлов. Используйте внешние накопители или облачное хранилище для хранения своих данных.
2. Используйте систему версий: Рекомендуется использовать системы контроля версий, такие как Git, чтобы отслеживать и сохранять все изменения ваших файлов. Это позволит вам в любой момент вернуться к предыдущей версии вашего сайта, если понадобится.
3. Регулярно проверяйте работоспособность: После каждого внесения изменений на вашем веб-сайте, рекомендуется проводить тщательную проверку функциональности и исправлять любые возникающие проблемы. Это поможет вам обнаружить и устранить возможные ошибки, а также сохранить стабильную работу вашего сайта.
4. Проверьте совместимость: Если вы вносите изменения в дизайн или функциональность вашего сайта, убедитесь, что эти изменения совместимы с различными браузерами и устройствами. Это важно, чтобы ваш сайт корректно отображался и работал на всех платформах.
5. Уведомляйте пользователей: Если вы предоставляете возможность регистрации или подписки на вашем сайте, обязательно уведомляйте пользователей о любых изменениях, которые могут повлиять на их опыт использования или условия использования вашего сайта. Это поможет создать прозрачность и доверие среди ваших пользователей.
Следуя этим рекомендациям, вы сможете сохранить все ваши изменения на веб-сайте, обеспечивая его стабильность, безопасность и удовлетворение потребностей ваших пользователей.
Проверка функциональности виджета: убедитесь, что он работает правильно

1. Визуальная проверка:
Начните с визуальной оценки внешнего вида и расположения виджета на веб-странице. Убедитесь, что он отображается корректно и гармонично впишется в дизайн вашего сайта. Заметьте, что правильное отображение виджета не только повышает привлекательность вашего сайта, но и обеспечивает удобство и наглядность для пользователей.
2. Интерактивная проверка:
Проверьте возможность взаимодействия с виджетом. Убедитесь, что он открывается и закрывается без задержек и неполадок. Проверьте функциональность кнопок и элементов управления, а также возможность отправки данных и получения ответов. Важно, чтобы виджет логично реагировал на действия пользователей и предоставлял им нужную информацию или функционал.
3. Кросс-браузерная проверка:
Протестируйте виджет в разных веб-браузерах, таких как Google Chrome, Mozilla Firefox, Safari, Opera и других. Убедитесь, что он отображается и функционирует одинаково хорошо во всех популярных браузерах. Это позволит обеспечить лучший пользовательский опыт для всех посетителей вашего сайта, независимо от выбора их браузера.
4. Адаптивная проверка:
Проверьте, как виджет адаптируется к разным устройствам и экранам. Убедитесь, что он корректно отображается на разрешениях мобильных устройств, планшетов и настольных компьютеров. Адаптивность виджета обеспечит его удобство в использовании для всех пользователей, независимо от их предпочтений в использовании устройств.
Помните, что тщательная проверка виджета от локета поможет вам использовать его на полную мощность, обеспечивая удобство и отличный пользовательский опыт на вашем сайте.
Настройте виджет под свои требования

В данном разделе мы рассмотрим основные шаги по персонализации и настройке виджета от локета, чтобы он соответствовал вашим потребностям.
Вам необходимо изучить функционал виджета и разобраться, какие настройки могут быть изменены. После этого вы сможете приступить к индивидуальной настройке виджета с использованием доступных опций и функций.
Перед началом настройки рекомендуется сделать небольшой анализ того, какую информацию и функции вы хотели бы видеть в виджете. Настройка виджета позволит вам выбрать определенные параметры, которые наилучшим образом отвечают вашим потребностям и целям.
Приступая к настройке, следует обратить внимание на такие важные аспекты, как выбор стилей, цветовой схемы, положение виджета на странице и функции, которые вы хотите включить или исключить.
Не забудьте сохранить изменения после каждой настройки, чтобы убедиться, что виджет работает и выглядит именно так, как вы задумывали.
| Пункт настройки 1 | Описание возможности настройки 1 |
| Пункт настройки 2 | Описание возможности настройки 2 |
| Пункт настройки 3 | Описание возможности настройки 3 |
Оптимизация виджета для повышения эффективности работы

- Используйте синонимы для слов "улучшения", "производительность", "работы" для разнообразия текста.
- Обратите внимание на оптимизацию кода, улучшите его эффективность и скорость выполнения.
- Оптимизируйте загрузку и передачу данных, чтобы уменьшить время отклика виджета и улучшить пользовательский опыт.
- Измените структуру виджета и оптимизируйте его компоненты для более эффективного использования ресурсов системы.
- Оптимизируйте алгоритмы и логику работы виджета для снижения нагрузки на процессор и память.
- Используйте синонимы для "оптимизировать" и "производительность" для разнообразия текста.
- Проведите тестирование и анализ производительности виджета для выявления слабых мест и возможности их улучшения.
- Регулярно обновляйте виджет, внедряя новые оптимизации, чтобы поддерживать его эффективность на высоком уровне.
Внимательное внедрение рекомендаций по оптимизации виджета поможет достичь значительного улучшения его производительности. Улучшенная эффективность работы виджета сделает его более отзывчивым и быстрым, что повысит удовлетворенность пользователей и оптимизирует общий процесс взаимодействия с виджетом от локета.
Следите за нововведениями и улучшениями

Этот раздел предназначен для тех, кто хочет быть в курсе последних новостей и изменений, связанных с нашим виджетом от локета. Здесь вы найдете информацию о самых последних обновлениях, новых возможностях и исправлениях ошибок, чтобы быть впереди и использовать все преимущества этого удобного инструмента.
Мы постоянно работаем над усовершенствованием нашего виджета, чтобы предоставить вам лучший опыт использования. В этом разделе вы найдете информацию о новых функциях, которые могут быть полезны для вашего бизнеса или проекта. Мы также регулярно выпускаем исправления ошибок, чтобы гарантировать безопасность и стабильную работу виджета.
Здесь вы также найдете советы и рекомендации по оптимальному использованию нашего виджета. Мы будем делиться с вами лучшими практиками, чтобы вы могли достичь максимальной эффективности и удобства при работе с виджетом. Следите за этим разделом, чтобы быть в курсе всех обновлений и получать самую свежую информацию о нашем продукте.
Вопрос-ответ

Как установить виджет от локета?
Чтобы установить виджет от локета, вам нужно выполнить следующие шаги:
Какая подробная инструкция по установке виджета от локета?
Для установки виджета от локета, следуйте этой подробной инструкции:
Каким образом можно установить виджет от локета?
Существует несколько способов установки виджета от локета, однако, самый простой и распространенный метод включает в себя следующие действия:
Можете пояснить, как установить виджет от локета?
Конечно! Вот пошаговая инструкция по установке виджета от локета:
Есть ли детальная инструкция по установке виджета от локета?
Да, детальная инструкция по установке виджета от локета представлена ниже: