Один из основных моментов, которые дополняют успех сайта, заключается в его неповторимом дизайне. Это словно визитная карточка, оставляющая неизгладимое впечатление на посетителя. Создание оригинального и привлекательного внешнего вида проекта – это настоящее искусство, которому следует уделить особое внимание и время. Дизайн, как отображение внутренних мыслей и идей, должен воздвигнуть непреходящий мост между сайтом и его посетителями, торжественно объединив идеальное сочетание эстетики и функциональности.
Долгожданный момент настал! Отбросьте скучные шаблоны и самые пустые тенденции, чтобы продемонстрировать мир вашего воображения. Освободите свой потенциал, владейте инструментами и достигните своих целей смело и неприступным дизайном. Отныне вам не нужно ждать вдохновения, ведь его можно создать самому, обратив внимание на все детали и нюансы! Загадочное сочетание форм, цветов и текстур будет служить не только украшением, но и предметом гордости для вас и всех посетителей.
Поверьте, каждый дизайнерский ход имеет свою внутреннюю суть и невероятный потенциал. Но уникальность не обязательно означает сложность. Это скорее кропотливая и многогранная работа, которая, в конечном счете, продемонстрирует ваше обаяние, интеллект и профессионализм. Ваши творческие установки, подкрепленные глубоким пониманием и чувством прекрасного, преобразят обыденность сетевых страниц в недосягаемые и лаконичные произведения дизайн-искусства.
Творческие стратегии для формирования уникального визуального образа интернет-ресурса

1. Вопль цветов Использование необычных цветовых сочетаний, ярких оттенков и градиентов поможет привлечь внимание посетителей сайта и создать яркий эффект. Используйте синонимы, такие как "экспрессивные цвета", "интенсивные оттенки" и т.д., чтобы описать эту творческую стратегию. |
2. Уникальные типографические решения Тщательно подбирайте шрифты и их сочетания для создания уникального визуального образа вашего сайта. Экспериментируйте с разными типами шрифтов, размерами, насыщенностью и кеглем, чтобы выделиться из толпы. В этом контексте можно использовать синонимы, такие как "оригинальные шрифты", "необычные типографические решения" и т.д. |
3. Композиционные эксперименты Используйте нестандартные композиционные решения, чтобы создать уникальный и запоминающийся дизайн для вашего сайта. Экспериментируйте с размещением элементов, использованием необычных форм и геометрических фигур, создавая интересные визуальные эффекты. Для описания этой стратегии можно использовать синонимы, такие как "необычные композиционные приемы", "дизайнерские эксперименты" и т.д. |
Сочетая эти и другие приемы, вы сможете создать уникальный и привлекательный дизайн для вашего сайта, который оставит яркое впечатление у посетителей и поможет вам достичь ваших целей.
Индивидуальный подход к оформлению

При создании сайта необходимо учитывать особенности целевой аудитории. Аккуратно подобранные цвета и типографика должны соответствовать предпочтениям и ожиданиям уникальных пользователей. Не забывайте, что цвета могут вызывать разные ассоциации и эмоции у разных групп людей, поэтому выбор палитры следует осуществлять с учетом ваших целей и целевой аудитории.
| Подход | Синоним |
|---|---|
| Индивидуальность | Уникальность |
| Оформление | Декорирование |
| Сайт | Веб-страница |
| Посетители | Аудитория |
| Ожидания | Требования |
Разработка уникального логотипа для вашего веб-ресурса

Идея
Разработка логотипа начинается с ясного понимания идеи вашего сайта. Что вы хотите передать своим посетителям? Какие эмоции и ассоциации вы хотите вызвать у них? Определите цели и принципы вашего сайта и постарайтесь отразить их в атрибутах и дизайне логотипа.
Стиль и фонт
При выборе стиля и шрифта для логотипа следует учитывать характер вашего сайта. Разные стили имеют разные эмоциональные и визуальные эффекты. Используйте жирные шрифты для передачи силы и уверенности, легкие шрифты для создания элегантности и грациозности, курсив для придания движения и динамики. Также обратите внимание на сочетание цветов, чтобы они соответствовали общей атмосфере вашего сайта.
Уникальность
Создание уникального логотипа - это ключевой момент. Используйте свою фантазию и креативность, чтобы разработать нечто оригинальное и привлекательное. Избегайте стандартных шаблонов и клише. Попробуйте экспериментировать с формой, символикой и визуальными элементами, чтобы создать неповторимый образ, который будет идентифицировать только ваш сайт.
Простота и читаемость
Важно создать логотип, который будет легко узнаваем и читаем. Избегайте излишней сложности и перегруженности деталями. Простота в дизайне может быть очень эффектной и запоминающейся. Подумайте о том, как логотип будет выглядеть при различных размерах и на разных устройствах.
Заключение
Разработка уникального логотипа - это творческий и творческий процесс, требующий времени и вдохновения. Уделите должное внимание каждому деталю, чтобы создать логотип, который не только отобразит ваш веб-ресурс, но и оставит незабываемое впечатление на ваших пользователей.
Привлекательность цветовых схем: искусство визуального воздействия

Один из важных аспектов создания привлекательного дизайна для сайта связан с выбором подходящих цветовых сочетаний. Но какие цвета лучше использовать? Как с точки зрения психологии цвета влияют на настроение посетителей? |
Во-первых, важно учитывать целевую аудиторию. Например, для технологического сайта лучше выбрать сдержанные и профессиональные цвета, такие как синий или серый. С другой стороны, если вы создаете сайт о путешествиях, то стоит использовать яркие и живописные цвета, чтобы вызывать чувство восторга и желание отправиться в путешествие. |
Во-вторых, важно обратить внимание на сочетаемость цветов. Сочетания аналогичных или комплементарных цветов могут создавать гармоничный и сбалансированный вид, в то время как неправильные сочетания могут вызывать дискомфорт и путаницу. |
В-третьих, нужно учитывать контекст использования. Например, для интернет-магазина использование ярких и привлекательных цветов может стимулировать посетителя к покупке, в то время как для сайта о серьезных темах, таких как медицина или право, лучше использовать спокойные и доверительные цвета. |
Креативность в выборе цветовых схем для сайта – это один из способов отразить собственную уникальность и оригинальность. Однако необходимо помнить, что использование слишком ярких и непривычных цветов может негативно влиять на восприятие и пользовательский опыт. |
Интеграция анимации и визуальных эффектов в дизайн веб-сайта

Этот раздел посвящен использованию анимаций и визуальных эффектов для создания привлекательного и запоминающегося дизайна веб-сайтов. Объединение двух этих элементов позволяет сделать сайт более интерактивным и динамичным, привлекая внимание пользователей и улучшая общее впечатление от взаимодействия с сайтом.
Анимация и визуальные эффекты могут играть важную роль в передаче информации напрямую с помощью движения, изменения размеров, цветовой гаммы и других визуальных воздействий. Они могут помочь подчеркнуть основные элементы дизайна и сделать сайт более привлекательным, вызывая эмоции у посетителей.
- Анимация передачи информации: Вместо обычных, статических элементов, можно использовать анимированные иконки, графики или тексты для акцентирования важных пунктов и вызова внимания посетителей.
- Визуальные эффекты для усиления эмоционального воздействия: Добавление различных визуальных эффектов, таких как смена цветовой гаммы, плавное затухание или появление, может помочь создать определенную атмосферу и вызвать нужные эмоции у пользователей.
- Анимация взаимодействия элементов: При помощи анимации и визуальных эффектов можно передавать информацию о взаимодействии с элементами интерфейса - например, при наведении на кнопку или панель меню.
- Анимация загрузки и прогресса: Для улучшения пользовательского опыта можно использовать анимации и визуальные эффекты для отображения процесса загрузки контента или выполнения определенных задач на сайте.
Оптимальное использование анимации и визуальных эффектов требует баланса между креативностью и функциональностью, чтобы не утомлять и не отвлекать посетителей от основной цели сайта. При выборе анимаций и визуальных эффектов необходимо также учитывать их совместимость с различными устройствами и браузерами, чтобы обеспечить одинаковое восприятие сайта всем пользователям.
Используйте выразительность шрифтов для создания уникального облика вашего веб-сайта

Роль типографики и шрифтов в веб-дизайне не может быть недооценена. Использование соответствующих шрифтов способно создать неповторимый стиль и передать целевое настроение вашего сайта посетителям. Навык смелого подхода к выбору и применению шрифтов значительно повышает эстетическую ценность вашего веб-проекта.
При выборе шрифтов для вашего сайта акцентируйте внимание на нестандартных вариантах их исполнения. Смелое применение типографики позволяет создавать запоминающиеся заголовки и подзаголовки, привлекающие внимание посетителей. Используйте шрифты с различными особенностями, такие как жирность и курсив, чтобы выделить ключевые элементы и сделать текст более динамичным.
Кроме того, не стоит забывать о читаемости текста. Убедитесь, что выбранные шрифты легко воспринимаются вашими посетителями, особенно в случае использования нестандартных шрифтов. При этом вы можете сделать акцент на индивидуальности вашего проекта, умело комбинируя разные стили шрифтов для различных частей текста.
И помните, что достоинство смелости в использовании типографики и шрифтов заключается в том, что они могут значительно повысить визуальный интерес вашего веб-сайта. Будьте креативны и экспериментируйте с разными комбинациями шрифтов, чтобы создать привлекательный и запоминающийся дизайн для вашего сайта.
Используйте этот раздел в качестве источника вдохновения, чтобы создать уникальный облик вашего веб-сайта с помощью выразительной типографики и шрифтов.
Создание лаконичной и понятной навигации

| Приемы создания простой навигации | Принципы интуитивно понятной навигации |
|---|---|
| 1. Использование хлебных крошек | 1. Организация информации по принципу иерархии |
| 2. Размещение меню в виде понятных и лаконичных иконок | 2. Задание понятных и информативных названий разделов |
| 3. Создание поисковой строки для быстрого поиска информации | 3. Установка эффективных ссылок с яркими цветами или подчеркиванием |
| 4. Использование плавающей навигации при скроллинге страницы | 4. Обеспечение видимости текущего раздела в навигации |
Применение данных приемов и принципов поможет вам создать простую и интуитивно понятную навигацию для вашего сайта, что значительно повысит удобство использования и удовлетворение потребностей пользователей.
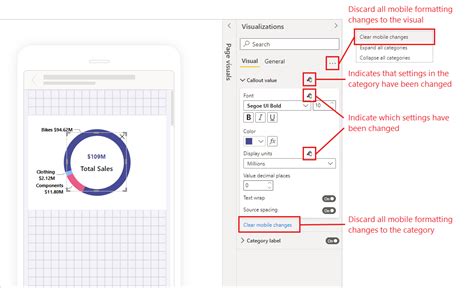
Оптимизация визуального оформления для портативных устройств

В настоящее время все больше людей используют мобильные устройства для доступа к веб-сайтам. Поэтому очень важно убедиться, что ваш дизайн отзывчив и оптимизирован для мобильных устройств. В этом разделе мы рассмотрим несколько ключевых аспектов оптимизации дизайна для портативных устройств, которые помогут вам создать великолепную пользовательскую и понятную мобильную версию своего веб-сайта.
1. Подход к адаптивному дизайну: при создании дизайна для мобильных устройств важно учесть, что экраны портативных гаджетов значительно меньше, чем у настольных компьютеров или ноутбуков. Поэтому дизайн должен быть специально адаптирован для разных разрешений экранов, чтобы его содержимое было понятным и доступным для пользователей. Это может включать изменение размеров шрифтов, кнопок и изображений, а также изменение компоновки и структуры сайта.
2. Простота и минимализм: мобильные устройства имеют ограниченное пространство на экране, поэтому важно создать дизайн, который ясно и лаконично передает информацию. Избегайте перегруженных страниц с избыточными данными. Вместо этого сконцентрируйтесь на ключевом содержимом и предоставьте пользователю легкий доступ к необходимой информации.
- 3. Мобильная навигация: легкодоступная и интуитивная навигация - важный аспект оптимизации дизайна для мобильных устройств. Меню должно быть простым и удобным для использования на сенсорных экранах, и пользователи должны легко найти нужную им информацию. Рассмотрите использование иконок или выпадающих меню, чтобы сохранить мобильную версию сайта наглядной и доступной.
- 4. Быстрая загрузка: мобильные устройства могут иметь более медленное интернет-соединение, поэтому важно оптимизировать загрузку вашего веб-сайта. Используйте сжатие изображений, минифицируйте CSS и JavaScript, устраните неиспользуемые коды и проверьте времена загрузки для различных устройств. Быстрая загрузка веб-страницы поможет улучшить пользовательский опыт и удерживать посетителей на вашем сайте.
Соблюдая эти основные принципы, вы сможете создать оптимизированный дизайн для мобильных устройств, который удовлетворит потребности вашей аудитории и обеспечит приятное взаимодействие пользователей с вашим веб-сайтом.
Вопрос-ответ

Какие элементы дизайна помогут сделать сайт креативным?
Для создания креативного дизайна сайта можно использовать различные элементы, такие как уникальный логотип, нестандартные шрифты, яркие цветовые комбинации, оригинальные иллюстрации и фотографии. Также важно обратить внимание на композицию и структуру страницы, чтобы они были необычными и привлекательными для посетителей.
Какой цветовой гаммой лучше всего воспользоваться для создания креативного дизайна?
Цветовая гамма для креативного дизайна сайта может быть выбрана в зависимости от того, какую атмосферу вы хотите создать и какие эмоции вызвать у посетителей. Вы можете использовать яркие и контрастные цвета для привлечения внимания или выбрать нежные и пастельные оттенки для создания более спокойной атмосферы. Главное - не бояться экспериментировать и подбирать цвета, которые соответствуют вашему бренду и задумке сайта.
Какие ошибки нужно избегать при создании креативного дизайна для сайта?
При создании креативного дизайна сайта есть несколько ошибок, которые стоит избегать. Например, излишнюю перегруженность страницы слишком большим количеством элементов, что может создать хаос и соответственно оттолкнуть посетителей. Также стоит избегать использования неподходящих шрифтов, которые могут быть плохо читаемыми. Важно также не забывать о мобильной адаптивности и использовании удобного интерфейса.
Какой шрифт лучше всего использовать для создания креативного дизайна?
Выбор шрифта для креативного дизайна зависит от ваших предпочтений и концепции сайта. Вы можете использовать нестандартные шрифты, такие как каллиграфические или геометрические, чтобы добавить уникальности. Однако важно, чтобы шрифт был читаемым и не вызывал затруднений восприятия у посетителей.
Как построить удобную навигацию в креативном дизайне сайта?
Для создания удобной навигации в креативном дизайне сайта можно использовать такие элементы, как закрепленное меню или виджеты для быстрого доступа к основным разделам. Также полезно создать информативные и понятные подсказки и подписи для каждой ссылки или иконки. Главное - сделать навигацию интуитивно понятной и легкой для использования, чтобы посетители могли без труда находить нужную информацию.