Авп градиент – один из наиболее популярных эффектов, используемых в веб-дизайне. Он позволяет создавать плавные переходы от одного цвета к другому и придавать изображению глубину и объем. Однако, нет ничего более раздражающего, чем когда градиент теряет свои краски и выглядит плоским и скучным.
Причин, почему авп градиент может потерять цвет, может быть несколько. Одной из них является использование неправильных цветовых значений. Когда мы создаем градиент, мы указываем начальный и конечный цвета, а также точку, в которой они должны переходить друг в друга. Если мы неправильно выбираем эти значения, градиент может выглядеть неестественно и терять свою глубину.
Еще одной возможной причиной потери цвета в авп градиенте может быть использование слишком большого количества цветовых переходов. Когда мы добавляем слишком много промежуточных цветов в градиент, он может стать перегруженным и потерять четкость и выразительность. Чтобы избежать этого эффекта, лучше выбирать не более трех-четырех цветов и стремиться к минимализму.
Почему градиент теряет цвет?

Однако, иногда градиент может терять свои яркие цвета и выглядеть бледным или серым. Почему это происходит?
Одна из причин – это неправильное использование цветового пространства. Если градиент создается в RGB (красный, зеленый, синий), а не в более широком цветовом пространстве, таком как HSL (оттенок, насыщенность, яркость), то есть риск потерять насыщенность цвета.
Еще одна причина – это использование некачественных или низкоразрешенных изображений. Если вы используете градиент визуализации на основе изображения, то низкое разрешение или сжатие при экспорте могут привести к потере цветовой информации.
Также влиять на цвет градиента могут окружающие элементы и контекст, в котором он используется. Если градиент находится рядом с яркими или насыщенными цветами, то он может показаться более бледным и менее ярким по сравнению.
И, наконец, цветопередача на мониторе или экране, на котором просматривается градиент, также может влиять на его восприятие. Калибровка монитора и настройки цветопередачи могут вызывать отклонения в восприятии цвета, делая градиент менее насыщенным или ярким.
Чтобы избежать проблем с потерей цвета в градиентах, рекомендуется использовать правильное цветовое пространство, высокое разрешение изображений, и учитывать окружение и контекст, в котором будет использоваться градиент. Также важно уделить внимание настройкам цветопередачи на мониторе или экране, чтобы сохранить оригинальную яркость и насыщенность градиента.
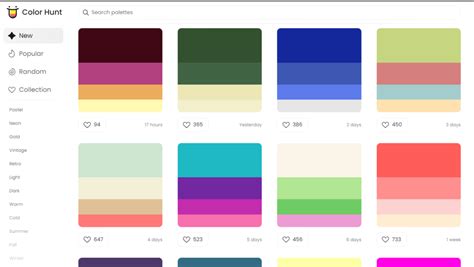
Неправильное указание цветовой палитры

Когда указанные в цветовой палитре цвета не определены правильно, это может привести к изменению цветового перехода авп градиента. Например, если в цветовой палитре не хватает промежуточных оттенков между двумя основными цветами, градиент может выглядеть неестественно и терять свою плавность.
Кроме того, неправильно указанные цвета могут привести к тому, что градиент будет отображаться в неправильной цветовой гамме. Например, если в цветовой палитре указаны цвета в формате RGB, а система, на которой отображается градиент, использует другой цветовой пространственный формат, то цвета могут быть неправильно интерпретированы и градиент будет выглядеть иначе, чем задумано.
Поэтому, чтобы избежать потери цветов при использовании авп градиента, важно правильно указывать цветовую палитру, учитывая используемый цветовой формат и необходимые промежуточные оттенки.
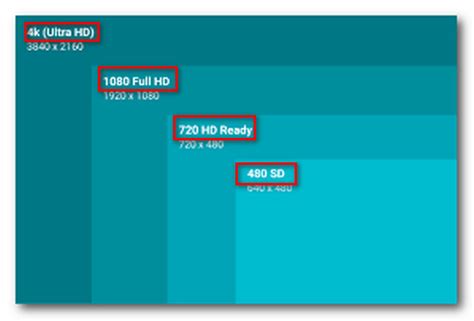
Низкое разрешение изображения

Одной из причин потери цвета в градиенте авп может быть низкое разрешение изображения. Разрешение определяет количество пикселей на единицу длины и ширины изображения, и чем выше разрешение, тем более детализированным и четким будет изображение.
При низком разрешении изображение содержит меньше пикселей, что ограничивает его способность отображать гладкие переходы между цветами, в том числе и градиенты. Вместо плавных изменений цвета вы получаете более зернистое изображение с заметными ступенчатыми переходами.
Низкое разрешение может быть проблемой, особенно при печати или отображении изображений на больших экранах. В таких условиях ступенчатые переходы цветов могут стать более заметными и ухудшить визуальное впечатление от изображения.
Однако, не стоит путать низкое разрешение изображения с низкой битовой глубиной цвета. Битовая глубина отвечает за количество цветов, которые можно отобразить на каждом пикселе изображения. Более низкая битовая глубина может также привести к потере цветовой информации и даже созданию видимых артефактов, но это уже другая проблема.
 |  |
Неправильное применение градиента к элементу

При создании эффектов градиента, особенно в веб-разработке, важно правильно применять этот элемент дизайна к соответствующему элементу веб-страницы. В противном случае, градиент может потерять свой цвет и не достигнуть ожидаемого эстетического эффекта.
Один из наиболее распространенных примеров неправильного применения градиента - это его использование без учета размера или пропорций элемента. Если размеры градиента не соответствуют размерам элемента, он может выглядеть "растянутым" или "сжатым", что приводит к потере яркости и насыщенности цветов.
Также важно учитывать, что градиент является относительным элементом дизайна и зависит от фонового цвета элемента. Если фоновый цвет недостаточно контрастен или имеет неподходящую цветовую палитру, то градиент может не выглядеть так, как задумано.
Кроме того, неправильное применение градиента к элементу может быть связано с неправильным выбором типа градиента или его параметров. Градиент может быть указан горизонтальным, вертикальным или угловым, в зависимости от желаемого эффекта. Также можно настроить параметры градиента, такие как начальный и конечный цвет, прозрачность, насыщенность и т. д. Неправильный выбор этих параметров может привести к нежелательным результатам и потере цветового эффекта.
Чтобы избежать потери цвета и эстетического эффекта градиента, необходимо внимательно выбирать его параметры и устанавливать соответствующие значения размеров и пропорций элемента. Также важно проверять градиент на разных устройствах и браузерах, чтобы убедиться, что он выглядит одинаково хорошо и сохраняет свою яркость и насыщенность цветов в любых условиях.