В эру цифровых технологий, создание уникального и привлекательного сайта является неотъемлемой частью успешного онлайн-присутствия. Именно дизайн и удобный интерфейс определяют первое впечатление, привлекают внимание и позволяют удержать пользователя на странице. Пользователи ценят удобство, функциональность и эстетику, поэтому важно уделить особое внимание созданию макета, который не только отразит суть и цель сайта, но и улучшит пользовательский опыт.
Одним из ключевых моментов при проектировании сайта является его адаптивность. Сегодня большинство пользователей заходит на сайты с мобильных устройств, поэтому необходимо учесть этот факт и обеспечить оптимальное отображение контента на различных типах экранов. При создании макета следует учесть разные разрешения экрана, а также предусмотреть гибкую шкалу размеров и пропорций элементов дизайна. Такой подход позволит гарантировать удобство использования сайта независимо от устройства, на котором им пользуются.
Доверие и привлекательность – две ключевые характеристики, которые должна обладать ваша веб-страница. Пользователи стремятся найти качественную информацию, и здесь важно отдать должное визуальному оформлению. Грамотно определенные цветовые схемы, высококачественные изображения, удобочитаемый шрифт и ясная структура – все это сделает сайт более привлекательным и позволит оставить доверительное впечатление на посетителей. Уникальный символический стиль и атмосфера помогут создать своеобразную "личность" сайта, которая будет индивидуально выделять его на фоне остальных.
Выбор палитры и шрифтов: секреты создания привлекательного дизайна

Цветовая палитра своего рода кисть, с помощью которой вы создаете атмосферу и настроение вашего сайта. Правильный выбор цветового сочетания поможет акцентировать важные элементы и подчеркнуть уникальность сайта.
При выборе цветового решения рекомендуется учесть целевую аудиторию и характер вашего контента. Например, для сайтов, связанных с модой и дизайном, подойдут яркие и насыщенные оттенки, а для бизнес-порталов - спокойные и сдержанные. Важно также учесть психологическое воздействие цветов и их взаимодействие друг с другом.
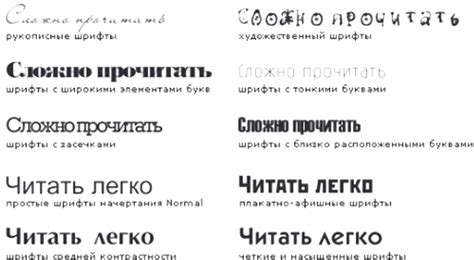
Другим важным аспектом дизайна является выбор шрифтов. Шрифты - не просто способ представить текст, они могут быть источником эмоциональной нагрузки и передать особенности вашего бренда. Рекомендуется выбирать шрифты, которые четкие и легко читаемые, чтобы обеспечить удобство пользователей при чтении информации на вашем сайте.
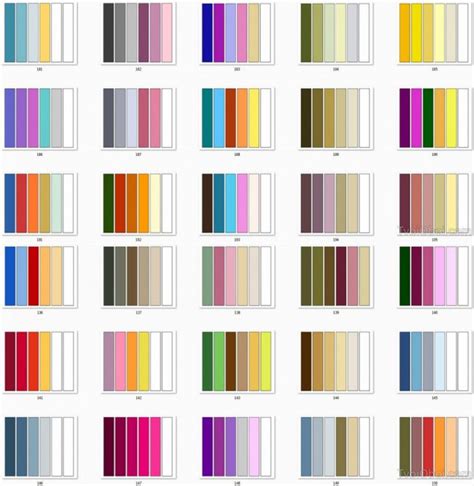
Важно помнить об органичности сочетания цветовой палитры и шрифтов. Они должны дополнять друг друга и создавать гармоничное визуальное впечатление. Для этого можно использовать цветовые схемы, которые помогут создать сбалансированный и привлекательный макет.
| Советы по выбору цвета: | Советы по выбору шрифта: |
| 1. Учитывайте целевую аудиторию и характер контента сайта. | 1. Выбирайте четкие и легко читаемые шрифты. |
| 2. Исследуйте психологию цвета и взаимодействие оттенков. | 2. Подберите шрифт, отражающий уникальность вашего бренда. |
| 3. Создавайте гармоничные цветовые схемы. | 3. Обеспечьте удобство чтения информации. |
Взаимосвязь между психологией цвета и восприятием пользователей

Визуальный аспект веб-сайтов играет значительную роль в определении пользовательского восприятия и воздействии на психологию пользователя. Цвета, используемые в макете и дизайне, могут оказывать существенное влияние на настроение, эмоции и даже поведение посетителя сайта.
Психология цвета изучает взаимосвязь между цветовыми восприятиями и эмоциональными реакциями людей. Каждый цвет имеет свою уникальную семантику и может вызывать разнообразные ассоциации и эмоции. Например, теплые и яркие цвета, такие как красный и оранжевый, могут ассоциироваться с энергией, страстью или вниманием, в то время как холодные и спокойные цвета, такие как синий и зеленый, могут вызывать чувство спокойствия, гармонии и надежности.
При разработке макета и выборе цветовой палитры для сайта, важно учитывать психологический эффект, который цвета могут оказывать на пользователей. Сопоставление цветов с целью сайта и целевой аудитории является ключевой задачей для создания эффективного дизайна. Например, выбор яркой цветовой палитры может быть подходящим для сайта, ориентированного на молодежную аудиторию и предлагающего продукты или услуги с активным образом жизни, тогда как более нейтральные и пастельные тона могут быть более подходящими для сайтов с акцентом на профессиональность и серьезность.
Исследование психологии цвета и его влияние на восприятие пользователей позволяет веб-дизайнерам создавать привлекательные и эффективные пользовательские интерфейсы. Осознание психологического эффекта цвета и его использование в макете, можно улучшить общую пользовательскую заинтересованность, удобство использования и впечатления от сайта.
Выбор сочетания цветов, создающего гармоничный и эстетически привлекательный дизайн

Гармоничное цветовое сочетание играет важную роль в создании эстетически привлекательного дизайна. Правильно подобранные цвета способны передать настроение и вызвать определенные эмоции у пользователей. При выборе сочетания цветов для дизайна сайта следует учитывать не только цветовые предпочтения, но и психологическую значимость каждого оттенка.
Одно из главных правил при выборе цветового сочетания - умение балансировать между контрастом и гармонией. Контрастные цвета создают резкие переходы между оттенками и акцентируют внимание на определенных элементах. Такое сочетание подходит для выделения информации или создания яркого фокуса. Но важно не перегрузить дизайн слишком множеством контрастных цветов, чтобы не создать слишком острое визуальное воздействие на пользователя.
Гармоничное цветовое сочетание, напротив, создает спокойную и приятную атмосферу. Здесь используются близкие по тональности оттенки, они могут быть как холодными, так и теплыми. Гармоничные цветовые решения создают чувство равновесия и единства в дизайне. Их выбор основан на подборе цветов из одной палитры или использовании цветов, находящихся рядом друг с другом на цветовом круге.
Для создания гармоничного дизайна можно использовать различные онлайн-инструменты и сервисы, которые помогут определить цветовые сочетания на основе заданных параметров. Существуют также определенные правила, основанные на цветовой теории, которые могут помочь при выборе цветового сочетания. Например, популярная схема цветового сочетания "триада" предлагает использовать три цвета, равномерно распределенные вокруг цветового круга. Это помогает создать баланс и визуальное разнообразие в дизайне.
- Использование аналогичных цветов - оттенки, находящиеся рядом друг с другом на цветовом круге, например красный и оранжевый.
- Использование комплиментарных цветов - оттенки, находящиеся напротив друг друга на цветовом круге, например красный и зеленый.
- Использование спокойной палитры - оттенки из близких тонов, создающие нежную и приятную атмосферу.
- Использование контрастных цветов - создание резких переходов и выделение определенных элементов.
Выбор сочетания цветов необходимо осуществлять с учетом контекста и целевой аудитории. При создании дизайна сайта необходимо помнить, что цвета могут влиять на восприятие и поведение пользователей. Хорошо продуманное цветовое решение поможет улучшить пользовательский опыт и сделать сайт более привлекательным и запоминающимся.
Иерархия и организация информации на макете для удобной навигации

Первым шагом в организации контента является определение основных категорий или разделов, которые будут присутствовать на сайте. Эти категории должны быть логически связаны и отражать основные цели и задачи сайта.
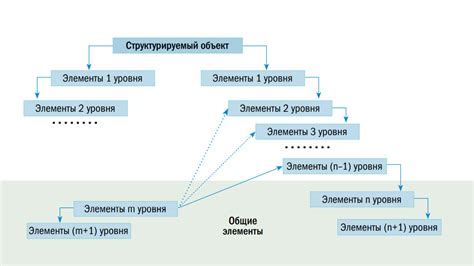
Далее, внутри каждой категории следует определить подкатегории или подразделы, которые будут содержать более детальную информацию. Важно отметить, что подкатегории должны быть легко доступны и понятны для пользователей, иначе они могут запутаться и потерять интерес к вашему сайту.
После определения категорий и подкатегорий необходимо создать иерархию их отображения на макете. Главные категории должны быть выделены более ярко или расположены на более видном месте, чтобы пользователи сразу увидели основные направления на сайте. Подкатегории можно представить в виде подменю или списков, чтобы обозначить их вложенность и связь с главными категориями.
Дополнительно, можно использовать различные структурные элементы, такие как группировка и цветовое выделение, чтобы визуально отделить иерархические уровни на макете. Также, важно обеспечить ясные и информативные обозначения для каждого раздела, чтобы пользователи понимали, что они могут найти внутри каждой категории.
Наконец, прежде чем реализовывать макет, важно протестировать его на различных пользователях. Получив обратную связь, можно внести необходимые правки и улучшить навигацию на сайте ещё более. Только с помощью адаптации и оптимизации можно достичь максимальной удобности пользовательского опыта и обеспечить эффективную навигацию.
Создание структуры страницы с помощью заголовков разных уровней

В данном разделе мы рассмотрим важность создания четкой структуры для страницы вашего сайта. Правильное использование заголовков разных уровней поможет организовать информацию и улучшить удобство использования сайта.
Заголовки разных уровней являются визуальными отделителями и помогают читателю быстро ориентироваться в содержании страницы. Они используются для группировки информации и создания иерархии: от наиболее общей информации к наиболее детальной.
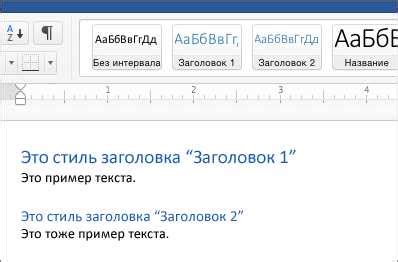
Структура страницы с использованием заголовков разных уровней также позволяет улучшить оптимизацию для поисковых систем. Заголовок h1 обычно используется для основного заголовка страницы и должен быть уникальным для каждой страницы. Заголовки h2 и h3 используются для подразделов более низкого уровня и создают иерархию информации на странице.
- Используйте логическую структуру: Заголовки разных уровней помогают вам организовать информацию на странице. Они позволяют легко определить основную тему каждого раздела и создать логическую структуру для контента.
- Облегчите навигацию: Четкая структура с помощью заголовков разных уровней упрощает просмотр содержимого и помогает пользователям быстро найти необходимую информацию.
- Улучшите доступность: Заголовки разных уровней помогают пользователям с ограниченными возможностями, такими как слабое зрение или использование программ чтения с экрана, лучше понять структуру страницы и найти интересующую информацию.
- Сделайте страницу более "сканируемой": Заголовки разных уровней помогают пользователю быстро сканировать страницу и переходить к наиболее интересующей информации, не читая все содержимое по порядку.
Таким образом, использование заголовков разных уровней является важным аспектом создания четкой структуры страницы и улучшения пользовательского опыта. Помните о правильной иерархии заголовков, следуйте логической структуре и облегчите просмотр и поиск информации для ваших пользователей.
Распределение информации и применение графических элементов для выделения ключевых компонентов

Для создания привлекательного и удобного пользовательского опыта на веб-сайте крайне важно проанализировать и определить оптимальное распределение контента. Это позволит пользователям легко ориентироваться на странице и легко находить важные элементы. Применение визуальных маркеров, таких как заголовки, списки и акцентирование ключевых слов, поможет выделить наиболее значимые части контента.
Одним из наиболее эффективных способов выделения важных элементов является использование заголовков. Заголовки позволяют организовать информацию в иерархическом порядке и являются первым, что увидит пользователь при сканировании страницы. Корректно структурированные и четко написанные заголовки помогут привлечь внимание и указывают на ключевой контент.
Дополнительно можно использовать списки для организации и выделения элементов. Нумерованные и маркированные списки помогут сделать информацию более структурированной и облегчат восприятие. Выделенные ключевые элементы списков привлекут внимание и позволят пользователю быстрее ориентироваться в контенте.
Для уточнения и подчеркивания значимых слов и фраз можно использовать курсив, полужирный или подчеркнутый шрифты, а также другие методы форматирования текста. Такие визуальные маркеры помогут выделить ключевую информацию, делая ее более узнаваемой и запоминающейся.
Однако, важно помнить, что пользовательский опыт должен быть в первую очередь понятным и не вызывать затруднений. Переусложнение и перегруженность страницы визуальными элементами может отвлекать и снижать эффективность передачи информации. Поэтому следует стараться найти баланс между подчеркиванием важных элементов и сохранением удобной и интуитивно понятной структуры сайта.
Внимательное распределение контента и использование визуальных маркеров для выделения важных элементов позволит улучшить пользовательский опыт, сделать сайт более привлекательным и удобным для пользователей.
Преимущества адаптивного дизайна для оптимизации взаимодействия с пользователем

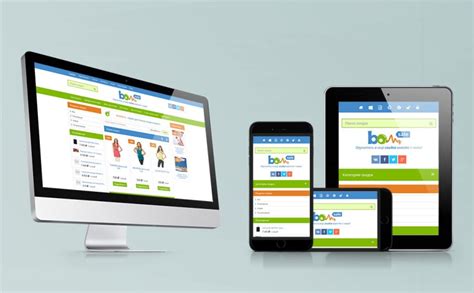
Первое преимущество адаптивного дизайна заключается в его способности приспосабливаться к различным устройствам, таким как компьютеры, планшеты и смартфоны. Благодаря этому, пользователь может получать удовольствие от взаимодействия с веб-сайтом независимо от того, какое устройство он использует. Такой подход увеличивает охват аудитории и улучшает пользовательский опыт, что является важным фактором в современных условиях быстрого технического прогресса.
Второе преимущество адаптивного дизайна связано с повышением удобства работы пользователя на веб-ресурсе. Благодаря гибкости и приспособляемости к разным экранам, сайты с адаптивным дизайном предоставляют пользователю возможность удобно просматривать информацию и выполнять необходимые действия независимо от размера экрана его устройства. Это позволяет сделать веб-сайт более доступным и приятным для пользователей, что, в свою очередь, способствует улучшению пользовательского опыта и удержанию посетителей на сайте.
Третье преимущество адаптивного дизайна заключается в его положительном влиянии на скорость загрузки страниц. Учитывая разные скорости интернет-соединения и возможные ограничения в передаче данных на различных устройствах, адаптивный дизайн позволяет оптимизировать загрузку контента для каждого устройства. Это обеспечивает более быструю и эффективную загрузку страниц, что способствует повышению удовлетворенности пользователей и сокращению времени ожидания.
Применение принципов адаптивного дизайна является одной из важных стратегий для улучшения пользовательского опыта на веб-ресурсах. Многоустройственность, удобство работы и оптимизация скорости загрузки - это основные преимущества, которые обеспечивает такой подход.
Важность адаптивности веб-дизайна для правильного отображения на различных устройствах

Адаптивный веб-дизайн включает в себя гибкий и отзывчивый макет сайта, который адаптируется под различные размеры экранов и устройства. Такой подход позволяет улучшить пользовательский опыт и обеспечить комфортное использование сайта независимо от того, где и на каком устройстве он просматривается.
Одной из главных причин создания адаптивного сайта является возрастающее число пользователей мобильных устройств. Если ваш сайт не адаптирован для мобильных экранов, это может привести к ухудшению восприятия информации, потере посетителей и снижению эффективности веб-сайта.
Кроме того, адаптивность веб-сайта является фактором поисковой оптимизации. Популярные поисковые системы, такие как Google, учитывают адаптивность сайта при ранжировании результатов поиска. Сайты, которые не оптимизированы для мобильных устройств, могут получить более низкую позицию в поисковых результатах и, следовательно, меньше органического трафика.
Поэтому, создание адаптивного веб-сайта является важным этапом веб-разработки. Это позволяет повысить удобство использования, привлечь больше пользователей и улучшить результаты веб-сайта в целом. При проектировании адаптивного сайта необходимо учесть различные размеры экранов, удобство навигации, удобочитаемость текста и подходящие изображения, чтобы создать положительный пользовательский опыт и помочь сайту преуспеть в онлайн-пространстве.
Использование гибкой сетки и медиазапросов для оптимального отображения контента

Один из ключевых инструментов для создания адаптивных макетов является использование адаптивной сетки и медиазапросов. Адаптивная сетка позволяет организовать элементы контента на странице таким образом, чтобы они корректно масштабировались и перестраивались в зависимости от доступного пространства на экране устройства. Это дает возможность рационально использовать место и избегать затруднений при отображении на различных устройствах.
Ключевым преимуществом использования адаптивной сетки и медиазапросов является оптимальное отображение контента на любом устройстве. При правильном применении адаптивности и определении точек смены (breakpoints) можно добиться идеального отображения контента на самых маленьких мобильных экранах, а также на самых больших мониторах. Это позволяет достичь хорошей читаемости, максимальной информативности и удобства использования сайта независимо от разрешения экрана пользователя.
При разработке адаптивной сетки и медиазапросов важно учесть не только внешний вид и масштабирование элементов контента, но и их структуру. Относительные размеры и расположение блоков на странице должны оставаться логичными и понятными не только на компьютере, но и на мобильных устройствах. Правильное использование адаптивности позволит создать сбалансированный и эффективный дизайн, который будет радовать пользователей независимо от устройства, с которого они посещают ваш сайт.
Навигационное меню: разработка удобного пути на сайте

В данном разделе рассмотрим основные принципы создания интуитивно понятного навигационного меню на макете веб-сайта. Последовательное описание элементов, техника подбора и размещения их на странице помогут улучшить взаимодействие пользователей с сайтом.
Иерархия
Важным аспектом создания удобного навигационного меню является его иерархичность и последовательность отображения элементов. Грамотное распределение подкатегорий, использование ясных подписей и логических разделов помогут пользователям легко ориентироваться на сайте и быстро находить необходимую информацию.
Простота и консистентность
Для создания интуитивно понятного навигационного меню необходимо избегать излишней сложности и перегруженности элементов. Простой и лаконичный дизайн с четкими навигационными пунктами позволит пользователям быстро ориентироваться на странице и переходить к нужной информации. Кроме того, важно поддерживать консистентность дизайна и размещения элементов на всех страницах сайта.
Ясность и информативность
Убедительные заголовки и информативные подписи являются неотъемлемой частью удобного навигационного меню. Заголовки должны быть легко узнаваемыми и отражать содержание каждого пункта. Подписи должны быть краткими и информативными, чтобы пользователи могли быстро определить, какую информацию они найдут по определенному пункту меню.
Визуальное обозначение текущей страницы
Для улучшения пользовательского опыта рекомендуется визуально выделить пункт меню, соответствующий текущей странице. Это поможет пользователям быстро определить своё текущее местоположение и найти необходимую им информацию. Например, можно использовать изменение цвета фона или шрифта, добавление подчеркивания или иконки, чтобы указать, на какой странице находится пользователь.
Поиск и сортировка
Дополнительным функционалом интуитивно понятного навигационного меню может быть наличие поля для поиска и возможность сортировки элементов. Пользователям будет удобно использовать поиск для быстрого нахождения нужной им информации, а функция сортировки поможет организовать элементы меню в удобном порядке, основываясь на их типе или значимости.
Внешний вид и функциональность навигационного меню играют важную роль в создании пользы для пользователей. Следуя указанным выше принципам, вы сможете разработать интуитивно понятное и удобное навигационное меню на макете вашего сайта.
Удобная навигация для лучшего пользовательского опыта

В разработке веб-сайта важное значение имеет удобство навигации для пользователей. Использование стандартных элементов навигации может помочь улучшить пользовательский опыт, делая сайт более понятным и интуитивно понятным.
Основные элементы навигации, такие как меню и навигационные ссылки, играют ключевую роль в помощи пользователям ориентироваться на сайте. Предлагаются стандартные элементы навигации, которые будут знакомы и привычны для большинства пользователей. Их использование позволяет создать единый и последовательный интерфейс для навигации по сайту.
- Меню навигации: стандартными элементами для создания меню являются списки. Используя теги
<ul>и<li>, можно легко создать меню, в котором каждый пункт списка будет представлять отдельный раздел сайта. - Навигационные ссылки: стандартными элементами для создания ссылок являются теги
<a>. Использование подходящих атрибутов, таких какhrefиtitle, позволяет не только создать активные ссылки, но также добавить дополнительную информацию при наведении курсора на ссылку. - Хлебные крошки: это набор ссылок, которые отображают текущее положение пользователя в структуре сайта. Хлебные крошки помогают пользователям легко перемещаться по сайту, предоставляя путь назад к вышестоящим страницам. Они могут быть реализованы с помощью списка ссылок с разделителями.
Использование стандартных элементов навигации при проектировании сайта обеспечивает простоту и понятность интерфейса для пользователей. Уникальные элементы навигации или нестандартные визуальные эффекты могут привести к путанице и затруднить понимание структуры сайта. Помните, что главная цель навигации - сделать путь пользователя по сайту легким и интуитивно понятным. Использование стандартных элементов навигации способствует этому и улучшает общий пользовательский опыт.
Вопрос-ответ

Какие инструменты и программы можно использовать для создания макета сайта?
Существует множество инструментов и программ для создания макетов сайтов. Некоторые из популярных вариантов включают Adobe Photoshop, Sketch, Figma и InVision Studio. Каждый из этих инструментов имеет свои особенности и преимущества, поэтому выбор зависит от ваших предпочтений и потребностей в проектировании.
Какой должен быть оптимальный размер макета сайта?
Оптимальный размер макета сайта зависит от различных факторов, таких как тип сайта, устройства, на котором он будет просматриваться, и целевая аудитория. В большинстве случаев, рекомендуется создавать макеты сайтов с адаптивным дизайном, который автоматически подстраивается под разные размеры экранов. Таким образом, макет должен быть подготовлен для различных разрешений экрана, начиная от мобильных устройств до настольных компьютеров.
Какие элементы следует учитывать при проектировании пользовательского опыта сайта?
При проектировании пользовательского опыта сайта следует учитывать множество элементов, чтобы обеспечить удобство и привлекательность для пользователей. Некоторые из ключевых элементов включают: навигацию, размещение контента, схему цветов, шрифты, заголовки, изображения, скорость загрузки страниц, удобство использования на различных устройствах и т.д. В общем, важно создать пользовательский опыт, который легко понять и навигировать, информативный, эстетически привлекательный и отзывчивый.
Какие советы вы можете дать для улучшения пользовательского опыта сайта?
Для улучшения пользовательского опыта сайта, рекомендуется следовать нескольким советам: создавать простой и интуитивно понятный дизайн, размещать контент в логическом порядке, оптимизировать скорость загрузки страниц, обеспечить адаптивность для разных типов устройств, использовать ясные и привлекательные заголовки и изображения, улучшать навигацию сайта, добавлять вызывающие действие элементы и т.д. Важно также использовать аналитику для изучения поведения пользователей и внесения изменений, которые могут улучшить пользовательский опыт.